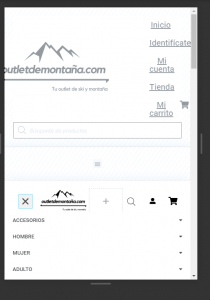
Hola, tengo el header de la versión móvil de esta forma
El caso es que trato de pinchar en el muñequito y me entra en el carrito, es como si la sombra de selección del carrito ocupara la del muñeco. ¿Como puedo calibrar eso? Gracias
Contenido solo visible a usuarios registrados
Hola Luis Manuel,
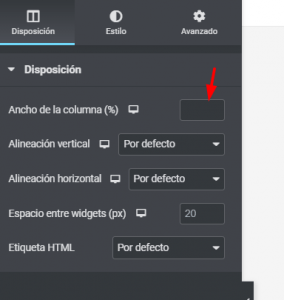
Veo que actualmente el ancho asignado a la columna de tu carrito está superpuesta sobre gran parte de tu botón de cuenta y es por ello que al pulsar sobre esta sección se dirige al carrito, verifica dentro del ancho o padding que estás asignado a la sección del carrito para que no se expanda y tome el espacio continuo.
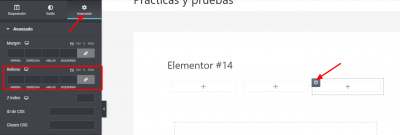
Otra opción que puedes probar es asignar un z-index superior al botón de la cuenta de forma que este encima del resto de los elementos, para ello puedes probar con el siguiente código CSS, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
@media only screen and (max-width: 600px) {
.elementor-column.elementor-col-16.elementor-top-column.elementor-element.elementor-element-770ea03 {
z-index: 9999;
}
}
Verifica si con ello logras solucionar el error que nos comentas en el boton
Un Saludo
Hola Luis Manuel,
Enhorabuena has logrado solucionarlo, siempre es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊