Hola
Ante de instalar el plugin font awesome se mostraban correctamente las tres barritas del menú responsive. Cuando instalé el plugin las tres barritas se conviritieron en un cuadrado con una x en su interior. Ninguna actualización de la V6 es compatible y de la versión 5 tengo que remontarme a una de las primeras para que vuelvan a mostrarse las tres barritas, perdiendo otros iconos que estoy utilizando actualmente de la ultima versión...¿Habría posibilidad de cambiar ese icno de font awesome por simple line icono tipo icon.menu o similar?
Contenido solo visible a usuarios registrados
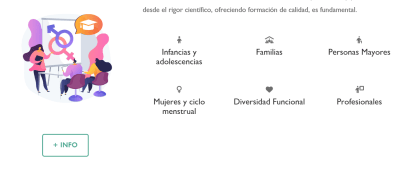
@karen tampoco funciona. Sí que aparecen las tres barritas del menú, pero el submenú no se despliega y además se me desconfiguran los icon box que uso en otras páginas. La imagen que adjunto muestra los iconbox desconfigurados.
Hola Ana Isabel,
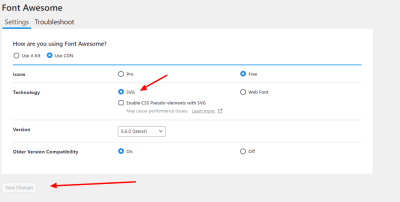
El problema principal es el tema que no funciona con una nueva versión de fontawesome y genera conflicto, no veo que indiquen una nueva actualización sobre la versión de los iconos en su soporte
→ Contenido solo visible a usuarios registrados
Ten en cuenta que al ser un tema de pago no podemos revisarlo, en este caso te recomiendo consultes con el soporte de la plantilla para que te indiquen alguna forma precisa de añadir esta compatibilidad.
Un Saludo