Avisos
Vaciar todo
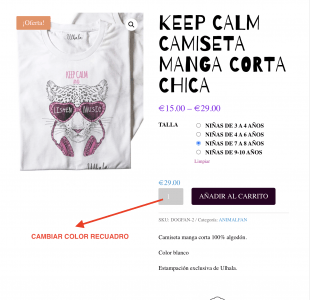
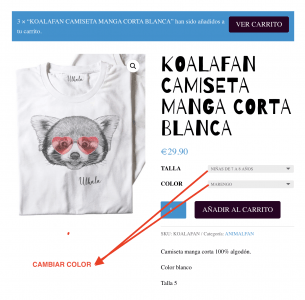
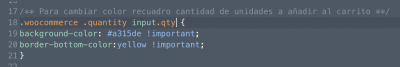
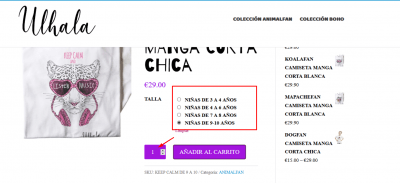
Cambiar con css el color del recuadro cantidad a comprar...
url: https://www.ulhala.pet/producto/keep-calm-camiseta-manga-corta-chica/
Respondido : 08/10/2020 6:05 pm
Hola Alberto,
Puedes probar el siguiente código CSS, debes cambiar el color por el que desees configurar
.woocommerce .quantity input.qty, .woocommerce-page .quantity input.qty {
background-color: #000 !important;
}
Un Saludo
Respondido : 08/10/2020 6:10 pm
Perfecto!!..y ya puestos css para cambiar el color del numero también...?
Respondido : 08/10/2020 6:20 pm