https://www.preventor.com.pe/preventor/mamografia-2d/
el boton COMPRAR poner de color rojo la letra blanca y con negrita
Hola Jaime,
Verifica ingresando el siguiente código CSS en Apariencia -> Personalizar -> CSS Adicional
@media only screen and (max-width: 436px) {
.single_add_to_cart_button.button.alt {
border: 1px solid #ff0000 !important;
background-color: #ff0000 !important;
color: #fff !important;
font-weight: 600 !important;
}
}
Un Saludo
Hola
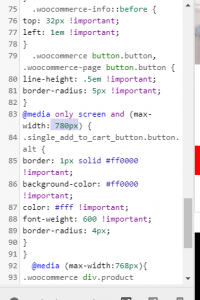
El código anterior amplíalo hasta 780px, es decir quedaría:
@media only screen and (max-width: 780px) {
.single_add_to_cart_button.button.alt {
border: 1px solid #ff0000 !important;
background-color: #ff0000 !important;
color: #fff !important;
font-weight: 600 !important;
border-radius: 4px;
}
}
Refresca tu navegador para ver los cambios.
Saludos.
Hola
Tal como te comenté en otro hilo mejor desactiva tus plugins de optimización, el código si funciona.
Lo otro es que mejor, ya que tienes mucho codigo cambiando, usa el archivo style.css, creando un child theme y allí poner el código, así será más fácil depurar.
En la opción de Apariencia > Personalizar > CSS, no se ve correctamente el código para depurar en caso tengas problemas, igual es dificil administrar si tienes mucho código en esa opción.
Saludos.