Buenas tardes! 😊
Para solucionar un problema típico de page speed necesito quitar del código de una imagen "auto" y poner los valores que tengo asignados en el wordpress a esa imagen pero no sé donde,
agradezco vuestra ayuda como siempre! gracias
Contenido solo visible a usuarios registrados
Que tal Ele,
Podrías mostrarnos cual es la imagen que deseas modificar, dependiendo de como la agregaste es que podremos hacer la modificación que requieres
Saludos!
@bruno-vichetti Hola bruno se trata de una imagen subida a la biblioteca de medios de mi wordpress, mi pregunta es donde puedo cambiar ese código por si me surge nuevamente gracias
Hola Ele,
Entiendo pero desde la biblioteca de medio pese a que puedes gestionar las imágenes que subas no es el lugar donde estas utilizando dicha imagen, digamos que colocaste esta imagen como contenido en un post, los atributos de alto y ancho (Height and Width) debemos modificarlos es en la estructura del post.
Por ello compártenos por favor la URL del sitio donde estas utilizando la imagen que deseas modificar los atributos ya mencionados.
Saludos
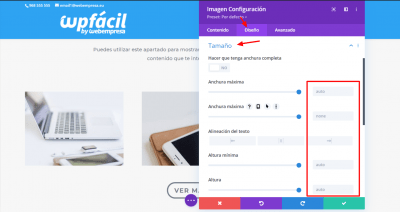
Esa imagen aparece en todas las páginas de la web, utilizo el theme Divi, lo que quiero saber es cómo modificarlo. Por lo que comentas debo ir página por página entrando en los bloques donde aparece la imagen e ir cambiando ahí el tamaño? No me queda claro, muchas gracias.
Ejemplo de una de las urls donde aparece, también en la cabecera y pié.
https://www.vicom-cubiertasecologicas.com/cubiertas-verdes-vicom
Hola ele.
Necesitamos saber a que imagen te refieres, cada bloque utiliza unas clases distintas y eso se modifica desde CSS.
Adjunta una captura de la imagen que quieres modificar y lo revisamos.
Un saludo
He visto ésto brujuleando por internet pero si no me corroboráis vosotros no me atrevo a tocar:
Add this PHP Snippet to your site:
add_filter( 'generate_mobile_header_logo_output', function( $output ) {
if ( ! function_exists( 'generate_menu_plus_get_defaults' ) ) {
return $output;
}
$settings = wp_parse_args(
get_option( 'generate_menu_plus_settings', array() ),
generate_menu_plus_get_defaults()
);
return sprintf(
'<div class="site-logo mobile-header-logo">
<a href="%1$s" title="%2$s" rel="home">
<img src="%3$s" width="590" height="60" alt="%4$s" />
</a>
</div>',
esc_url( apply_filters( 'generate_logo_href' , home_url( '/' ) ) ),
esc_attr( apply_filters( 'generate_logo_title', get_bloginfo( 'name', 'display' ) ) ),
esc_url( apply_filters( 'generate_mobile_header_logo', $settings['mobile_header_logo'] ) ),
esc_attr( apply_filters( 'generate_logo_title', get_bloginfo( 'name', 'display' ) ) )
);
} );Edit this line to add your width and height attributes:
<img src="%3$s" width="590" width="60" alt="%4$s" />
Hola Ele.
Para la imagen del Header puedes utilizar lo siguiente:
.et_pb_image_0_tb_header {
width: 80%;
}
Para el footer lo siguiente:
footer.et-l.et-l--footer .et_pb_image .et_pb_image_wrap {
width: 80%;
}
Puedes añadirlo en apariencia -> Personalizar -> CSS Adicional.
Un saludo
@pepesoler Muchas gracias Pepe, ¿para el resto de págs en los bloques donde aparece?
@karen Hola Karen, lo cambié pero eso no me soluciona el problema que me da page speed. Quizás deba esperar un poco a que rastreen de nuevo la página. Bueno muchas gracias de todas formas un saludo