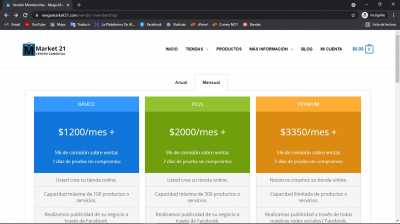
Buenas noches necesito de la ayuda de ustedes haber tengo la hoja de membresía que trae por defecto WCFM pero quiero darle otro estilo a la parte de los planes por lo que incluí un shortcode en una pestaña que abre los planes anuales y mensuales de esta forma que les pongo aquí:
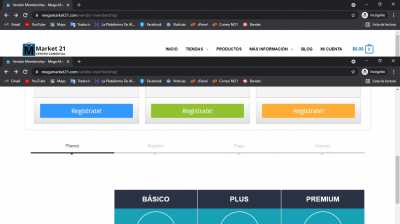
Pero necesito resolver algo como se fijan en la segunda imagen me abren ambas cosas tanto la pestaña como la parte que trae la pagina por defecto que es lo que quiero lograr que cuando me abra esta pagina para el primer paso de elegir el plan solamente me salga la parte de los planes anuales y mensuales sin la parte de la pagina de abajo es decir que esa arte se me oculte y que entonces cuando de en registrarse que haga lo inverso que entonces se oculte la parte de las pestañas que tienen los planes y entonces solo salga la parte de la pagina que trae por defecto la pagina y que ya así continúe durante todo el proceso restante.
Como pudiera lograr esto.
Saludos
Eduardo
Contenido solo visible a usuarios registrados
Buenas tardes mira pudieras entrar y revisar lo hice como me orientaste puse un botón debajo del plan básico para hacer la prueba y si me funciono perfectamente pero con un inconveniente que al pasar para la otra pagina me sigue saliendo el botón debajo en la tabla ese botón al salir de la parte de los planes no podemos hacer algo para que se oculte y no salga mas en las demás secciones.
https://megamarket21.com/vendor-membership/
https://megamarket21.com/vendor-membership/?vmstep=registration
Saludos
Eduardo
Hola eduardo,
Te pregunto, no crees que es mejor y menos inconvenientes si agregas este servicio anual en lugar de ocultarlo directamente de la lista de planes lo dejas visible y que se muestre una 4ta columna?
No crees que seria mejor de esta forma? en lugar de un botón adicional debajo?
Verifica y nos comentas.
Un saludo
Si haber hacerlo lo puedo hacer pero fijate que feo se ve esto. Recuerda que cada plan es para el mes como para el año no es que seria un solo plan anual. Nada mira tu mismo.
https://megamarket21.com/vendor-membership/
Saludos
Eduardo
Hola Eduardo,
Entiendo sin embargo son las limitaciones que ofrecen los complementos, te diría que entonces puedes utilizar el link que tenias previamente pero que no salga en esta pagina:
https://megamarket21.com/vendor-membership/
Sino en otra que crees exclusivamente para planes anuales ejemplo anual-membership o algo por el estilo pero ya este tipo de ajuste se escapa de nuestra manos por que son limitaciones técnicas que tienen los plugins.
Un saludo 🖐️
Bueno entiendo esto es lo que da trabajar con complementos gratuitos siempre algo nos queda al pendiente pero no puedo quejarme este complemento tiene muchas cosas que necesitaba y no tenia. Ahora bien no puedo tenerlo como lo quería pero creo que si pudiera mejorar un poco su estética y no se trata de mejorar los colores sino de mejorar por ejemplo: disminuir el tamaño de la letra del precio quitar el circulo ese que para mi lo hace ver muy mal, cambiar lo que dice de para cada 1 mes o para cada 1 año por para 1 mes y para 1 año, los nombres de los planes también disminuirles un poco el tamaño de la letra.En fin que quiero mejorar la estética de la tabla esto si puedo lograrlo??????????, como??????.
Saludos
Eduardo
Hola Eduardo,
Si nos marcas en una imagen en especifico punto por punto te podemos ayudar con los css en caso de que los admita el plugin, pero debes colocárnoslo en una imagen o bien definido que estilos necesitas modificar.
Un saludo 🖐️
Miren me gustaría que me quedara algo así como los que les muestro el tamaño de la letra del precio un poquito mas pequeña esa debe de estar en unos 25 imagino quizás en unos 20 o 22 y cambiar donde dice para cada 1 mes y poner por 1 mes lo mismo con el para cada 1 año y poner por 1 año. y que la estructura de la tabla quede así.
Saludos
Eduardo
Hola Eduardo,
Verifica agregar directamente este código en Apariencias > Personalizar > Css adicional:
.wcfm_membership_title_text {
font-size: 16px !important;
}
.wcfm_membership_title {
height: 20px !important;
}
#wcfm-main-contentainer .wcfm_membership_box_head .wcfm_membership_price .amount {
border-color: #18a2b8;
}
span.woocommerce-Price-amount.amount {
padding-top: 40px !important;
}
El círculo no parece que se pueda eliminar pero al menos centrar el texto.
Un saludo 🖐️
bueno cuando puse este en perzonalizar donde mismo me dijiste se quito ahi pero cuando entro y abro la pagina nuevamente vuelve a salir.
}
#wcfm-main-contentainer .wcfm_membership_box_head .wcfm_membership_price .amount {
font-size: 25px;
font-weight: 800;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
padding-top: 30px;
color: #fff;
min-width: 100px;
min-height: 100px;
margin: 2px auto;
word-wrap: normal;
}
Saludos
Eduardo
Como Podemos hacer que estas filas se estrechen todas al mismo tamaño te la señalo en un cuadro negro para que sepas a que me refiero pero son todas de ahí para abajo y el tamaño de la letra disminuirlo también un poco y ya con esto creo que podríamos dejarlos así me hubiera gustado quitarle el circulo pero si no deja pues no queda de otra que aceptar el circulo.
Saludos
Eduardo
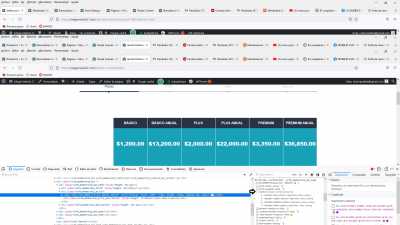
Mira esta captura de pantalla aquí te señalo con una flecha cual es el estilo que cuando le quitas el ches-mar se quita el circulo pero eso no se como traducirlo para css y que se mantenga quitado.
Saludos
Eduardo
Hola Eduardo,
No comprendo lo que nos escribes puedes explicarnos un poco mejor esto ultimo que nos comentas? has agregado en Apariencias > Personalizar > Css adicional, al final del todo el codigo que te he compartido?
Un saludo 🖐️
Antes de que me enviaras el código yo también estaba buscando la forma de como quitar el circulo y la que encontré fue esa di inspeccionar vi que quitando el ches-mar que te muestro en la respuesta anterior pues se quitaba el circulo y entonces copie todo ese estilo y lo pegue allá, de ahí le elimine completo toda esa parte que abarcaba el ches-mar y deje solo lo otro cuando dije publicar ahí dentro del personalizar se realizo el cambio pero cuando salgo y veo ya afuera directamente en la pagina no noto que se haya echo efectivo el cambio pues sigue saliendo el circulo.
Saludos
Eduardo
Hola Eduardo,
Efectivamente con ese eliminas el circulo, pero como te pudiste dar cuenta no se elimina el espaciado de la sección si asi lo deseas puedes utilizar este código:
#wcfm-main-contentainer .wcfm_membership_box_head .wcfm_membership_price .amount {
border-color: #18a2b8;
}
Con el eliminas el círculo pero el espaciado quedará por lo que asumo que preferirás mostrar el circulo a un precio con un espacio en grande, con respecto al resto verifica si con esto se solventa:
.wcfm_membership_element {
padding-top: 0px !important;
height: auto !important;
padding-bottom: 0px !important;
}
span.wcfm_membership_element_content {
font-size: 12px !important;
}
.wcfm_membership_element {
height: 50px !important;
padding: 0px 10px !important;
}
input.wcfm_membership_subscribe_button.wcfm_submit_button.button {
font-size: 10px !important;
}
Un saludo 🖐️