Hola!
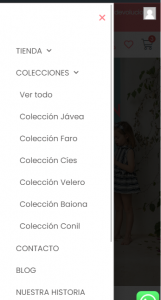
En el header versión móvil de mi web tengo un menú tipo "hamburguesa". Cuando clickas se despliega una ventana emergente con los apartados y subapartado del menú. (ver pantallazo 116).
Estoy intentando cambiar el formato de los subapartados (poner la tipografia más pequeña, un gris más claro y menos espacio entre ellos) pero el problema es que no consigo cambiar solo los subapartados (lo que está en el pantallazo en minúscula). Si cambio algo se cambia todo (también el apartado principal, que está en mayúsculas) y queda demasiado homogéneo, como ves en la imagen.
¿alguna idea de cómo puedo hacerlo?
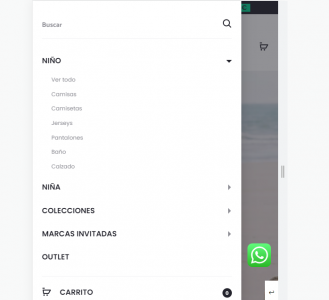
Te adjunto también un pantallazo de otra web para que veas cómo me gustaría que quedara.
Gracias!
Contenido solo visible a usuarios registrados
Que tal María,
Este menu lo has creado directamente desde elementor o proviene de el tema activo?
Puedes probar con los siguientes estilos CSS
.elementor-nav-menu--dropdown.elementor-nav-menu__container .elementor-sub-item {
font-size: 15px !important;
}
Recuerda que la proporción del tamaño del texto puedes ajustarla en font-size por el tamaño que gustes
Saludos!
@bruno-vichetti Genial! funciona! Gracias!
Y con lo que me has dicho ya he descubierto como cambiar el color y quitar la negrita con css de esos subapartados 🙂
El menú lo hice con elementor.
Una cosa más, a ver si me puedes ayudar: es solo un detalle, pero no me gusta que el menu se retraiga cuando clicko uno de los apartados. Es decir, cuando pulso por ejemplo en "camisas" (dentro de el apartado de "tienda"), se recogen todos los subapartados mientras carga la pagina.
Me gustaría, si es posible, que se quede el apartado desplegado mientras carga la pagina destino.
¿me explico? ¿sabes cómo podría hacerlo?
Gracias
Hola María,
Me alegro que los estilos te hayan funcionado
Con respecto al comportamiento que tiene el menu al seleccionar una opción del desplegable esto si es un poco mas avanzado, debes validar las opciones del modulo de menu que utilizaste para crear dicha vista si tiene la opción disponible, de lo contrario si seria necesario un código a medida para ello
En dado caso podrías hacer que el submenu se mantenga siempre visible pero quizás este no sea el caso que buscas, de igual manera te lo dejo el CSS
.elementor-nav-menu ul {
display: block !important
}
Saludos!
Parece que el modulo del menú no lo permite, pero gracias en cualquier caso.
Me has ayudado mucho con los formatos.
Gracias!
Hola María,
Lamento saber que no tiene la opción que buscas de igual forma siempre es un gusto poder ayudarte en lo posible
Daremos este tema por resuelto pero cualquier otra consulta estaremos atento
Saludos!