Avisos
Vaciar todo
Hola Paula,
¿Puedes enviarnos la URL donde se muestra este texto de la categoría?, de esta forma podemos revisarlo con mayor detalle.
Un Saludo
Respondido : 19/10/2023 8:54 pm
En todas las categorías pero pongo dos para que les puedas echar un ojo. El resto sería replicar:
https://rollupcouture.com/categoria-producto/panuelos/
https://rollupcouture.com/categoria-producto/kimonos/
Gracias,
Paula
Respondido : 20/10/2023 10:49 am
Hola Paula.
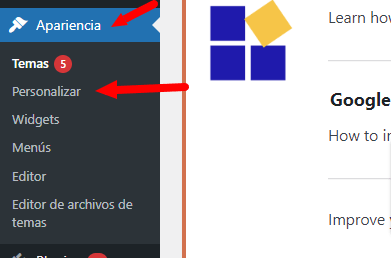
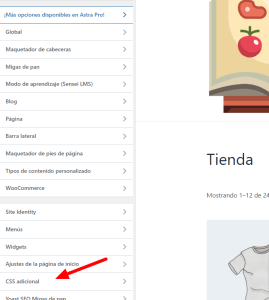
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional.
.woocommerce-products-header p {
font-size: 0.7rem!important;
}
Un saludo
Respondido : 20/10/2023 11:28 am
Respondido : 20/10/2023 2:34 pm
Respondido : 20/10/2023 2:36 pm
Por favor Iniciar Sesión o Registro to reply to this topic.