Buen día.
Después de revisar mi sitio www.viajerosenruta.com en Google Lightbox decidí resolver problemas de accesibilidad, y en concreto uno de contraste con los enlaces.
Para esto, edité mis estilos CSS y cambié el color de el texto destacado y los enlaces de tono, por un color rojo más oscuro que si aprueba los parámetros de Google.
En concreto, cambié el color del texto de #e84b33 a #dc2334
Sin embargo, tras editar los archivos y comprobar que no hay errores, los cambios simplemente no se reflejan.
Ya acudí a levantar un ticket, donde juntos revisamos el problema, y descartamos cualquier problema con Magic Cache y con el de autoptimize que mi web utiliza.
Asimismo, detectamos varios atributos de color sin definir que ya definí, pero todos estos cambios siguen sin reflejarse, y WordPress lee el archivo tal y como estaba antes de editarlo y sin que el cambio se refleje a semanas de hacerlo.
Me han recomendado que pregunte por aquí para identificar el problema.
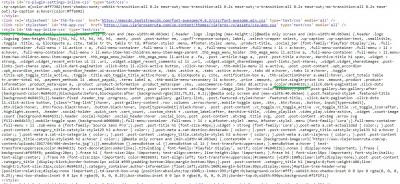
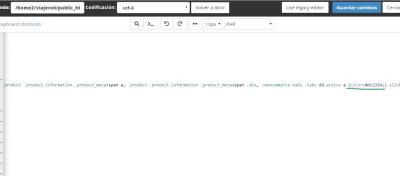
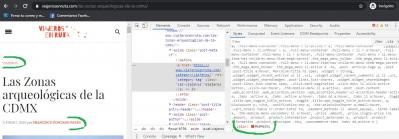
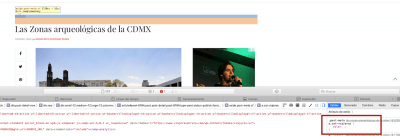
Adjunto imágenes de como se ve el css en modo incógnito, como lo lee Google, y como se ve en mi administrador de archivos en Webempresa
Hola Francisco,
Para modificar estilos de CSS en Wordpress lo indicado es:
1.- Agregar el CSS desde Apariencia -> Personalizar -> CSS Adicional o personalizado.
2.- Crear y activar un tema hijo e insertarlo desde Apariencia -> Editor de temas -> style.css, te sugiero leer este artículo -> crear-temas-hijo-child-themes-en-wordpress.html
Para lo que quieres modificar usa el siguiente código CSS:
aside.post-meta a.cat-viajeros {
color: #dc2334;
}
Si no funcionara entonces pruébalo así:
aside.post-meta a.cat-viajeros {
color: #dc2334 !important;
}
Tambien te sugiero eliminar lo que al inicio comentas haber insertado.
Saludos.
Ok.
Procederé a crear el tema hijo, alguna vez tuve uno, pero dado que mi tema es personalizado y no tenía riesgos de perder los cambios en actualizaciones lo eliminé.
Independientemente de recurrir a esta solución y solo por curiosidad y por aprender. ¿Saben por qué los cambios en el archivo CSS del tema padre no se aplicaron?
Hasta esta ocasión cualquier edición que hacía se reflejaba sin problemas.
Hola José,
Si analizas el código CSS desde el inspector web del explorador verás esto (ver recuadro en rojo):
La imagen muestra que no se está definiendo el valor para la propiedad de color, esto puede deberse a que te faltó un espacio entre color:#valor.slick....
Eso es lo que puedo percibir, posiblemente existan otros errores de sintaxis, habría que revisar.
Saludos 🙂