Contenido solo visible a usuarios registrados
Hola Pedro,
Veo que sigue estando en png, esperamos a que lo modifiques y una vez lo hagas nos comentas que tal fue el análisis. Igualmente, puedes ver con soporte de tu tema:
https://bizbergthemes.com/docs/
Debes seleccionar el, template que has instalado para ver su documentación, o bien contactar con los desarrolladores para una modificación manual del código fuente de tu sitio.
Un saludo 🖐️
@pepesoler Hola, Pepe
Sigue apareciendo el problema del tamaño expreso.
Espero indicaciones.
Gracias y saludos
Hola Pedro,
Como te comenta Pepe:
Complicado porque no se le puede poner un tamaño explicito, lo unico que podríamos probar es a subir la imagen en formato svg.
Al ser algo tan específico del tema tendrías que validar ya sea en la documentación como te comento o bien con su soporte para crear un header personalizado editando directamente su código, no te podemos pasar un css ya que el css no lo está leyendo para solventar el asunto. Soporte de tu tema:
https://bizbergthemes.com/docs/
Ayuda de tu tema:
https://bizbergthemes.com/pre-sale-question/
También veo que tiene buena puntuación:
No es necesario que absolutamente todo lo que muestra google sea solucionado, algunas veces esto no es un indicativo de una buena web solo a vista de google.
Un saludo 🖐️
@argenis Hola, Argenis
Gracias por esta información relevante. El resultado de 91 es para visión PC que como bien sabrás suele salir bastante más alto que para la versión móvil que es la que es preferente (además de que es variable al basarse en muestras de momentos específicso). Y mirándolo desde Lighthouse de Google no sale tan alto pues se basa únicamente en versión móvil.
He leído la guía de Bizberg y no encuentro la información más allá de cómo subir el logo.
He realizado la consultando a través del envío del ticket y reitero el agradecimiento por estas indicaciones.
En cuanto al fichero del logo he entendido que sea crea con la plantilla de manera "automática" al subir el logo (en este caso es mediante Apariencia/Personalización/Identidad del sitio) y tengo dos dudas:
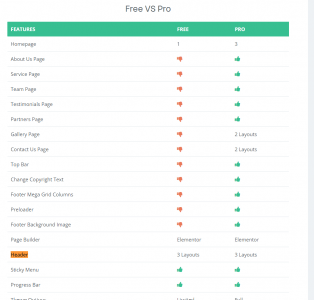
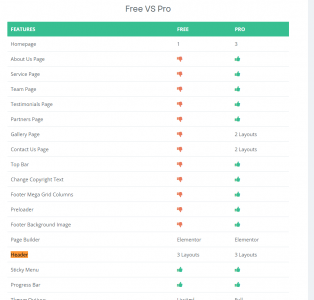
-Uso Fully Green que es hijo de Bizberg pero al no ser Bizberg en sí ¿cambia algo? . Según la comparativa de Fully Green PRO vs Fully Gree FREE el header no cambia (adjunto captura), lo comento porque me ha parecido que habéis visto que no he comprado la opción Pro..
-Aunque no podáis indicar cómo modificar el tamaño del logo, ¿podéis indicar o facilitar documentación acerca de cómo modificar o crear un header.php? ¿con un header.php personalizado hijo ¿no se puede?
Saludos!
@pepesoler Hola, Pepe
De acuerdo, gracias. Continúo...
Saludos
@pepesoler Hola, Pepe
Como le comentaba a Argenis:
Gracias por esta información relevante. El resultado de 91 es para visión PC que como bien sabrás suele salir bastante más alto que para la versión móvil que es la que es preferente (además de que es variable al basarse en muestras de momentos específicso). Y mirándolo desde Lighthouse de Google no sale tan alto pues se basa únicamente en versión móvil.
He leído la guía de Bizberg y no encuentro la información más allá de cómo subir el logo.
He realizado la consultando a través del envío del ticket y reitero el agradecimiento por estas indicaciones.
En cuanto al fichero del logo he entendido que sea crea con la plantilla de manera "automática" al subir el logo (en este caso es mediante Apariencia/Personalización/Identidad del sitio) y tengo dos dudas:
-Uso Fully Green que es hijo de Bizberg pero al no ser Bizberg en sí ¿cambia algo? . Según la comparativa de Fully Green PRO vs Fully Gree FREE el header no cambia (adjunto captura), lo comento porque me ha parecido que habéis visto que no he comprado la opción Pro..
Además le pregunta a Argenis por la posibilidad de editar el header.php o crear uno personalizado, si puedes indicarme algo lo agradecería. O cualquier modo de Google reconozca que es responsive.. En este hilo me comentabas que es responsive pero ¿por qué Google no lo reconoce?
Gracias y saludos
Hola Pedro,
Tenemos guías de como agregar contenido a tu header.php:
https://www.webempresa.com/blog/como-poner-codigo-en-wordpress-en-header-footer-del-tema.html
Pero no como modificarlo, esto porque cada instalación es distinta a otra, si tu tema llama de alguna manera a la función del header, esta no va a ser igual que por ejemplo en Divi, es por esto que te remitimos a soporte del tema o bien puedes consultar con nuestros colaboradores:
https://www.webempresa.com/directorio-colaboradores.html
Ya como última opción puedes intentar con este complemento:
https://es.wordpress.org/plugins/real-time-find-and-replace/
Agregas una nueva regla donde cambies a nivel de base de datos y frontend que el texto que tienes en tu header para el logo cambie a este:
<img src="https://psicologia-forense-madrid.es/wp-content/uploads/2022/10/logo-1.svg" width="116" height="76" alt="Logo" class="site_logo">
Recuerda que el header se carga de forma dinámica por lo que el utilizar esto es posible que no funcione, igualmente prueba y nos comentas.
Un saludo 🖐️
@argenis Hola Argenis
Gracias por la información. No llega a una solución aunque es comprensible pues no es un servicio personalizado. Intentaré con las opciones.
Saludos!
Hola Pedro,
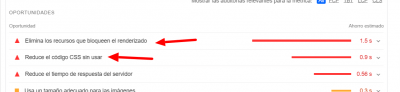
Encantados y lamentamos que no te funcione ese método, igualmente recuerda lo que te comento, solo al hacer ese ajuste no lograras mejorar al máximo la puntuación, hay otros factores más:
Si mal no recuerdo ya te hemos indicado previamente como solventar estos problemas, desde retrasar la carga con el async autoptimize hasta un lazy load, tener una puntuación alta siempre es complicado pero no por eso indique que tu sitio no sea rapido, si ingresas a tu sitio no veo que cargue lento, por el contrario, carga bastante rápido.
Un saludo 🖐️