Buenas tardes,
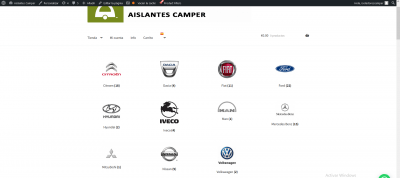
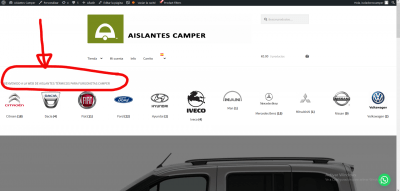
Me gustaría mover la imagen de la página de inicio de los logos de las marcas de vehículos. Adjunto captura de pantalla, veréis que la imagen de los logos es pequeña y está a la izquierda. Me gustaría que los logos salieran alineados en fila y un poco más grandes.
¿Es posible hacer estos cambios?
la web es www.aislantescamper.com
Gracias
Contenido solo visible a usuarios registrados
Hola Antonio,
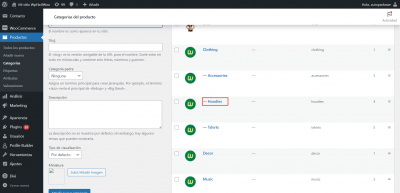
En este caso puedes indicarnos como estas añadiendo los logos en tu página, ya que veo que estos es una imagen única la que estás mostrando dentro de tu sitio web, si es posible envíanos algún ejemplo de como deseas se muestren y como los estás añadiendo de esta forma podemos revisar con mayor detalle lo que nos comentas.
Un Saludo
Hola Karen,
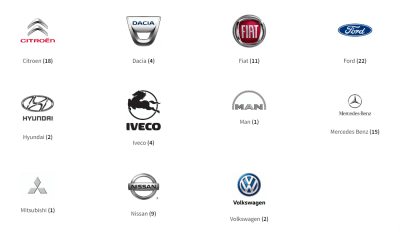
En la imagen 1 adjunta es como me gustaria que se vieran los logos, en la imagen 2 adjunta
se ve como lo estoy haciendo ahora.
Gracias
Hola ANtonio,
En lugar de agregar el id general, agrega el id individual de cada uno:
para ver el id, ingresas a donde tienes las categorias del producto, y luego colocas el mouse sobre:
Vas a ver en la parte inferior un enlace, con la palabra id, vas separándolos con (,) por ejemplo 1,2,3,4,5,6... Verifica de esta forma y nos comentas.
Un saludo 🖐️
Hola Argenis,
gracias por tu respuesta. Ya esta hecho, pero ahora los logos salen muy grandes, como se gestiona el tamaño?
Un saludo
Que tal Antonio,
Para darle una proporción mas pequeña a los logos de las categorías similar a lo siguiente
Puedes probar con los siguientes estilos CSS, donde el valor de 90px puede ser cambiado por el que gustes
ul.products li.product.product-category img{
max-width: 90px;
}
Recuerda agregarlos desde las opciones Apariencia-> Personalizar-> CSS agregado
Saludos!
Buenos días,
Gracias por tu respuesta.
Se han hecho los cambios tal como quería, pero un último detalle, ¿es posible modificar el ancho donde aparecen los logos, para que, en lugar de visualizarse en 3 filas, se visualicen a lo ancho de la pantalla?, espero haberme explicado bien.
Adjunto imágenes de cómo queda y como desearía que quedara.
Imagen 0 como queda
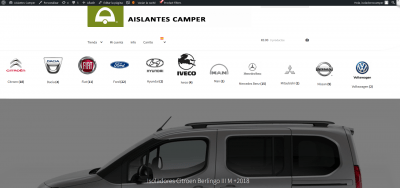
Imagen 1 como me gustaria que quedara
Gracias
Hola Antonio.
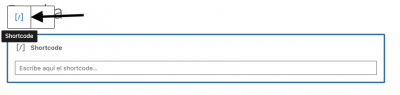
Lo primero que tenemos que hacer es convertir el módulo de ShortCode a ancho completo:
.- Pulsa en el Icono de ShortCode:
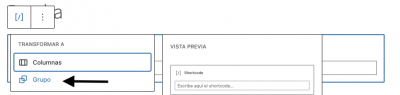
.- Selecciona " Grupo "
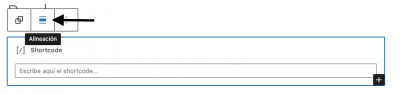
.- Selecciona " Alineación "
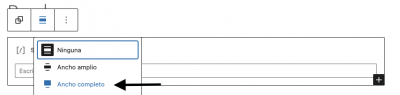
.- Selecciona " Ancho Completo "
.- Guarda los cambios
Vale ya tenemos el módulo a ancho completo, ahora toca mostrar los iconos en una sola línea:
.- Accede Apariencia -> Personalizar -> CSS Adicional y añade lo siguiente:
.page-id-16 ul.products, .wc-block-grid__products {
display: flex;
}
@media (min-width: 768px) {
.page-id-16 .site-main ul.products.columns-4 li.product {
margin-right: 1%!important;
}
}
Guardas los cambios y lo revisas
Un saludo
Hola Pepe,
gracias por tu respuesta, ahora aparece como quería.
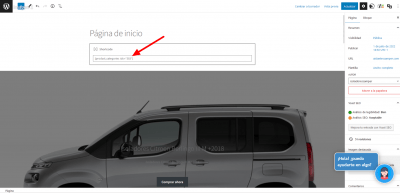
Solo una cosa más respecto a esta cabeza de página. la frase que he puesto al inicio, ese texto puedo modificarlo?, me gustaría que fuera personalizado, ¿para ello necesito que sea una imagen o es editable de tamaño y de tipografía?
Adjunto captura de pantalla para que veas a que texto em refiero.
Gracias
Hola Antonio,
Enhorabuena está funcionado, un placer siempre poder ayudarte.
Coméntanos si con esto podemos dar el tema como solucionado.
Un Saludo