Hola Jaime,
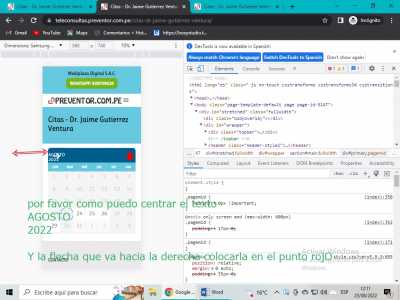
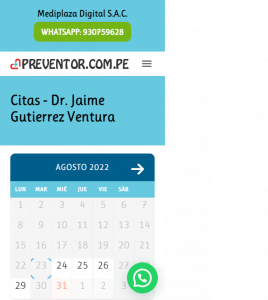
Actualmente veo que el titulo de calendario se muestra centrado en la versión móvil, te envía una captura como lo veo.
Ten en cuenta que si estás visualizando cambios en el navegador para escritorio algunas veces necesitamos actualizar la página para poder ver cuál es el resultado como se visualizar en movil.
Un Saludo
Hola Jaime,
Ahora que has vaciado la cache, vemos el problema, sin embargo, si el problema no lo veíamos previamente significa que has agregado algún código para que esto se vea de forma incorrecta.
body div.booked-calendar-wrap div.booked-calendar .bc-head .bc-row .bc-col {
/* width: 20% !important; */
}
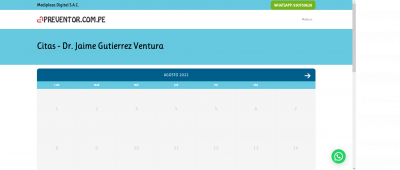
¿Este código lo has agregado? Porque normalmente la sección trabaja con 100% y si se elimina este código que has agregado se ve de esta forma:
Verifica y nos comentas.
Un saludo 🖐️
/* remove sunday columns */
body div.booked-calendar-wrap div.booked-calendar .bc-head .bc-row.days .bc-col:last-child, body div.booked-calendar-wrap div.booked-calendar .bc-head .bc-row.weeks .bc-col:last-child{
display:none !important;
}
/* days of the week tab size */
body div.booked-calendar-wrap div.booked-calendar .bc-head .bc-row .bc-col{
width:20% !important;
}
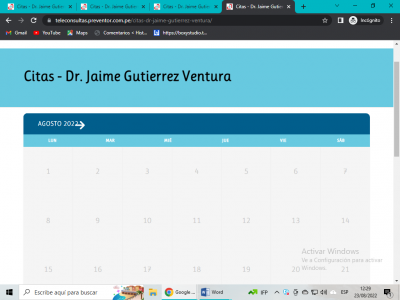
si inserte ese codigo porque del calendario no quiero que se muestre los dias domingos, solo de lunes a sabado, y si cumple la funcion pero al actualizarlo, se ve el nombre del mes hacia el lado izquierdo la flecha igual no se muestra al lado derecho
Hola Jaime,
Sigue estado activo el código:
No tiene nada que ver con lo que comentas de los días, lo que tienes que eliminar es el que te compartimos:
body div.booked-calendar-wrap div.booked-calendar .bc-head .bc-row .bc-col {
/* width: 20% !important; */
}
No todo el código que has agregado, incluyendo la opción de eliminar el día domingo, pero ten en cuenta que lo que estás haciendo es ocultar el día domingo, pero si te fijas no estás ocultando los días abajo en el calendario, es decir, igual sigue mostrando los números que corresponden al día domingo, si lo dejas de esta forma puede causar confusión.
Un saludo 🖐️
Si se elimina toda la columna del domingo, solo me faltariacentrarlo el texto y alinear la flecha, si funciona el codigo,
Hola Jaime,
Si te fijas atentamente, aún te muestra los días domingo:
- 7 de agosto
- 14 de agosto
- 21 de agosto
- 28 de agosto
Lo único que realiza este código es eliminar el texto de domingo, igualmente este complemento que utilizas para insertar el calendario es de pago:
Contenido solo visible a usuarios registrados
Por lo que si tienes alguna duda sobre este funcionamiento tendrías que consultarlo directamente con su soporte.
Un saludo 🖐️