Saludos a tod@s. Vuelvo a solicitar ayuda a ver si conseguimos solucionar un problemilla.
Actualmente uso woocommerce y la plantilla Astra. Cuando un cliente realiza un pedido y va al checkout para finalizar la compra todo se ve correctamente tanto en pc, y dispositivos móviles.
El problema viene cuando soy yo el que crea el pedido y le envía el enlace para que pueda finalizar la compra. Cuando le envío el enlace al cliente, se visualiza correctamente en las pantallas de pc, pero en las pantallas pequeñas como móviles o tables no aparecen los campos necesarios y las formas de pago. En estos dispositivos, si elige desde el navegador que se visualice como ordenador si se ve todo. Entiendo que tiene que ser algo de adaptación de pantalla.. Os dejo imágenes con ejemplos:
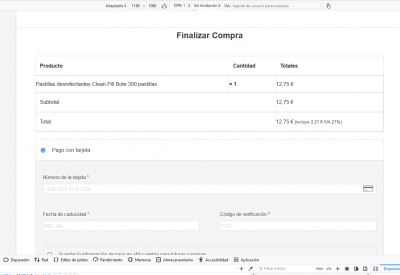
Así se ve en Pantalla de ordenador
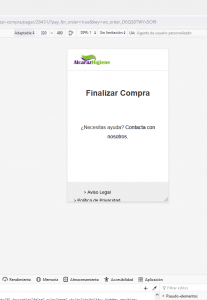
Así se ve en pantalla tablet
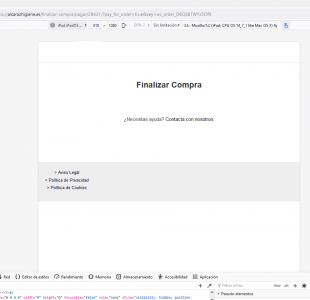
Así se ve en la pantalla móvil
Os dejo el enlace de un pedido de prueba para que lo puedan probar:
Espero que puedan ayudarme.
Un saludo.
Contenido solo visible a usuarios registrados
Hola Jose.
Prueba añadir lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
.woocommerce-checkout .woocommerce #order_review {
display:initial;
}
Un saludo
@pepesolerMuchas gracias. El código funciona. Un saludo
Hola Jose,
Enhorabena está funcionado, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo