Cuando añado un Widgets como por ejemplo este en la parte frontal la que ve la gente se hace un trozo blanco adjunto capturas pantalla para que ob
serveis
ese trozo blanco que sale entre pie depagina y contenido no se como quitarlo
Contenido solo visible a usuarios registrados
Hola
Lo que muestras en tu imagen es que has usado un widget de Shortcode para agregar código que no es un shortcode.
Descarta usar el widget de shortcode y en su lugar usa un widget de texto y allí coloca todo tu código.
Saludos.
Hola
El widget de código te servirá.
Saludos.
Hola
Creo que me equivoqué, el bloque de código te muestra el código tal como esta, pero no lo ejecuta.
Busca el bloque de HTML
Allí inserta tu código.
Verifica si no se borra nada de tu código insertado luego de guardar, ya que puede ser que haya algún tipo de filtro para scripts
Saludos.
si yo ya lo he intentado en html el problema es que cuando escribes este codigo
" src="https://localtimes.info/clock.php?continent=Europe&country=Spain&province=Madrid&cp3_Hex=4C2100&cp2_Hex=FFF6F0&cp1_Hex=000080&fwdt=128"></script></div><!-end of code-->
se transsforma en este de abajo
<!-Local Time Clock widget - HTML code - localtimes.info --><div align="center" style="margin:15px 0px 0px 0px"><div align="center" style="width:140px;border:1px solid #ccc;background:#fff ;color: #fff ;font-weight:bold"><a style="padding:2px 1px;margin:2px 1px;font-size:12px;line-height:16px;font-family:arial;text-decoration:none;color:#A0l3200" rel="nofollow ugc" href="https://localtimes.info/Europe/Spain/Madrid/"><img src="https://localtimes.info/images/countries/es.png" border=0 style="border:0;margin:0;padding:0"> Time in Madrid </a></div><script type="text/javascript" src="https://localtimes.info/clock.php?continent=Europe&country=Spain&province=Madrid&cp3_Hex=4C2100&cp2_Hex=FFF6F0&cp1_Hex=000080&fwdt=128"></script></div><!-end of code-->
o sea copias el de arriba y cuando le das a pegar sale lo de abajo
si visitas esta url lo veras https://localtimes.info/Europe/Spain/Madrid/getwidget/analog/ hay te sale el codigo de arrriba pero hay una cosa que pone elije colores y tamaño y sale otro que es el de abajo, yo este lo habia puesto pero con el anterior editor de widget o lo han cambiado o no se yo.
Tampoco puedo hacer pruebas por que se abre la pagina como enseñe en la primera captura lo blanco en medio y el plugin que tengo ya no importa copias de seguridad solo lo hace hasta 128mg y si lo arreglas para más podré , pero si ahora hay un fallo no puedo meter la copia de seguridad .
Hola
Es lo que te comenté, el bloque de HTML filtra por seguridad tu código y no te permite añadir código javascript.
Llegados a este punto, tu código no esta preparado para WordPress, tendrías que buscar si existe un plugin que tenga esa funcionalidad o convertir el código que tienes a algún plugin que te permita insertar ese código como shortcode.
Saludos.
No sabeis vosotros un plugin que sirva para poner un reloj en el pie de pagina, por que yo el único que he encontrado es peor que este de poner no veo otros y de momento tengo que ir buscando un plugin que convierta el codigo en ? cuando estaban los widget antiguos este mismo plugin lo puse sin ninguna dificultad, por antiguos me refiero a igual que han puesto el editor woordpress nuevo y esta la posibilidad de trabajar con el clásico con widget no veo la forma de ponerlo en clásico , yo ya llegados a este punto este plugin creo que a tenido más malas consecuencias que buenas .Entonces si conoceis uno vosotros para poner un reloj me lo comunicas y si no yo busco hoy tambien y a ultimas lo tendre que dejar e ir a por los dos que me quedan para el pie de pagina. Gracias y feliz año
Que tal Jesus,
Para colocar los widgets en su vista original puede probar el siguiente plugin https://wordpress.org/plugins/classic-widgets/
No sabeis vosotros un plugin que sirva para poner un reloj en el pie de pagina,
Para esto necesitamos mas contexto de lo que deseas realizar
Saludos!
El contesto es ponerlo en el pie de pagina un reloj al lado del segundo que ponga en piede pagina que bien sera un calendario y a lo mejor el tercero es uno de cuenta atras para si decido hacer algo pes pone quedan tanto tiempo el antiguoi ya la he puesto gracias
Hola Jesus,
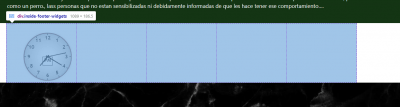
Enhorabuena que pudiste agregar el widget, sin embargo estos espacios en blanco corresponden a las posiciones disponibles para los widgets de tu footer
Te comparto una captura de como se ven dichas posiciones desde el inspector de elementos
Asi queque deseas hacer? colocar el reloj en otra parte? cuéntanos mas que quieres lograr para poder ayudarte
Saludos!
Lo que deseo es colocarlo en el pie de pagina como un reloj que luego va a ser analogico para que sea mas bien por estetica por que la hora la puede saber todo el mundo pero al lado pondré un cuenta atras ( hacer Webinar eso impresiona mucho ) para si haces un evento creo son cuatro widget los que puedo poner pues solo quiero poner tres para que no esten muy abultado el sitio.
Pero es necesario quitar eso blanco de hay si no no puedo hacerlo.