Que tal Elena,
Segun entiendo, las vistas internas de las siguientes paginas
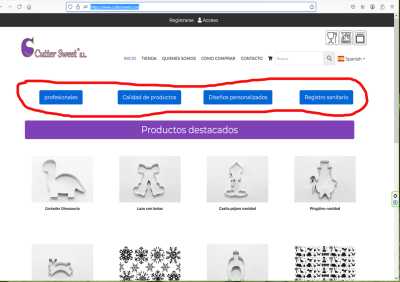
https://www.cuttersweet.com/profesionales/
https://www.cuttersweet.com/calidad-aisi-304/
Difieren de las otras dos vistas enlazadas en los botones restantes
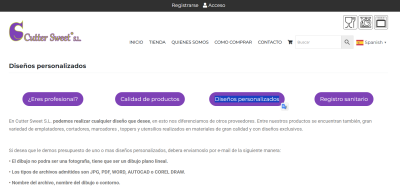
https://www.cuttersweet.com/disenos-personalizados/
https://www.cuttersweet.com/registro-sanitario/
Donde por ejemplo "¿Eres profesional?" se ve asi
Y "Diseños personalizados" se ve asi
En este caso debes es revisar cual es el tipo de estructura o plantilla que has definido para cada página respectivamente, toma de referencia la vista deseada para modificar las que quieres que se vean igual
Si los botones ya tienen el aspecto deseado y tienes mas dudas respecto a las paginas, para mantener el orden podemos dar por resuelto este tema y te invito a que podamos ver tu nueva consulta desde un tema nuevo
Saludos!
Ok, cierro el tema y abro uno nuevo, gracias
Hola, Elena
Lamento que lo que te propuse para realizar los ajustes ayer en los botones que indicas, por medio del plugin Ghost Kit, no te funcionasen. Lo cierto es que CSS debería ser lo último a lo que recurrir porque con ello lo que haces es aumentar el tamaño del DOM con más código que tiene que cargar la "home" y eso a Google no suele gustarle porque retrasa la carga de las páginas, no obstante, si te va bien ese "apaño" CSS, pues perfecto. 🙂
Cuando hablas en tu última consulta sobre "...registro sanitario y diseños personalizados guarda una gerarquia que en los otros dos no sucede y deberia de suceder..." ¿a qué te refieres exactamente ¿al ancho de los botones?
Ten en cuenta que el ancho, en el caso de tus botones, va en función de la cantidad de texto que el botón tiene que mostrar, y si hay menos texto, el espacio derecho e izquierdo del botón no se rellena automáticamente con espacios en blanco. ¿Has comprobado si el bloque de Ghost Kit te permite añadir un ancho exacto para "todos" los botones que se muestran?.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊