Hola nuevamente.
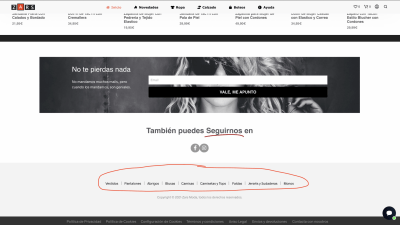
Quiero poner en el footer las categorías de la tienda, en pc se ve correctamente :
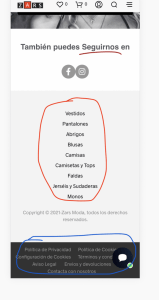
Pero en la version móvil se ve una columna en vertical
¿Mediante CSS se puede poner que en vez de ser una columna en vertical sean 2 o 3 columnas?, es decir, que se vea como menu de los textos legales (Subrayado en azul)
Gracias.
Contenido solo visible a usuarios registrados
Hola Francis,
Para hacer este ajuste verifica si este código css lo aplica:
@media screen and (max-width: 768px) {
.footer-navigation-wrapper ul li {
display: inline-block;
padding-right: 10px;
margin: 0px 0px 15px 0;
}
}
Puedes agregarlo en Apariencias > Personalizar > Css adicional, está configurado para actuar cuando la resolución llegue a 768 usualmente es el tamaño de tablet.
Un saludo 🖐️
Hola
Puedes probar con el siguiente código CSS:
@media ( max-width:768px){
ul.menu-menu-footer{
width: 100%;
display:flex;
flex-wrap: wrap;
}
ul.menu-menu-footer li{
width: 30%;
}
}
En lugar de 30% puedes probar con dos columnas colocando 50%
Para agregar código CSS revisa:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Funciona!! Muchas gracias a los dos.
Un Saludo.