Avisos
Vaciar todo
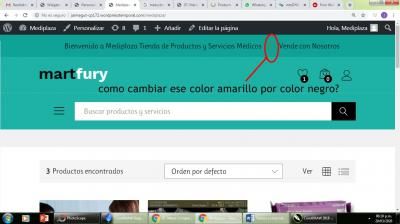
Cómo cambiar el color del texto del menú superior en mi web WordPress
Este debate ha sido modificado el hace 4 años por Gerard Martínez
Respondido : 20/03/2020 11:12 pm
Hola Jaime,
Agrega el siguiente CSS por favor.
.header-layout-3 .site-header .header-bar .widget:after {
background-color: black !important;
}
Saludos 🙂
Respondido : 20/03/2020 11:20 pm
Hola Jaime,
Agrega el siguiente CSS:
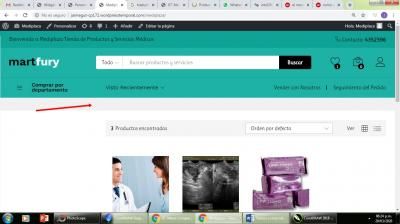
div.page-header{
display: none !important;
}
Saludos 🙂
Respondido : 21/03/2020 12:36 am
Hola Jaime,
Agrega el siguiente CSS por favor:
.header-layout-3 .topbar .widget:after {
background-color: black !important;
}
Saludos 🙂
Respondido : 01/04/2020 12:52 am