Buenas tardes, tengo una página de resultados de búsqueda horrible, aparece el slide lateral en lugar de full width, y después muestra los resultados enormes y tipo artículos en lugar de ofrecer unos resultados de productos en columnas. He estando buscando por ahí y no he visto nada que me sirva, tal vez una plantilla para esa página, o saber como editarla....
¿Me podéis orientar o aconsejar algún tuto o artículo?
Mil gracias, Nadinne.
Contenido solo visible a usuarios registrados
Hola Nadinne,
Con tu constructorn no parece ser posible, puedes verlo en esta guia:
https://siteorigin.com/thread/customizing-search-results-by-post-type/
Puedes intentar con este:
https://wordpress.org/plugins/add-search-to-menu/
Si te genera una página más agradable a la vista.
Un saludo 🖐️
Y si decido usar Divi Builder como constructor? ¿podría hacerlo sin descargar el plugin que me dices? lo digo porque estoy usando el plugin Ivory search y me gusta como funciona. Creo hacer visto alguna forma de hacerlo con Divi Builder ¿es así?
Hola Nadinne.
.- Accede Apariencia -> Personalizar
.- Selecciona Opciones de Sparkling -> Opciones de diseño
.- En la opción "Opciones del Diseño Gráfico de la Web " Selecciona " Sin sidebar "
.- Añade lo siguiente en apariencia -> Personalizar CSS Adicional:
@media (min-width: 992px) {
.row.no-sidebar .col-md-8 {
width: 100%;
}
}
Guarda los cambios y lo revisas.
Un saludo
Muchas gracias por tus indicaciones pero he decidido cambiar al plugin YITH WooCommerce Ajax Search, ya que esa captura que te he enviado ha sido un espejismo, ha vuelto a dar los resultados tipo artículos.
De todos modos esta solución que me has dado me servirá también para este plugin, voy a probar con este plugin de yith y os comento.
Mil gracias Pepe.
Hola Nadinne.
Ok, dejo el hilo abierto por si necesitas retomarlo.
Un saludo
No hay manera, no consigo que aparezca el cuadro de búsqueda por ningún lado con el plugin YITH WooCommerce Ajax Search, ¿que puede ser? yo quisiera que se incluyera en el menú.
Hola Nadinne,
Entiendo que el motivo de la consulta ha cambiado drásticamente ya que estas usando el plugin YITH WooCommerce Ajax Search
Que ajuste concreto necesitas hacer para poder ayudarte?
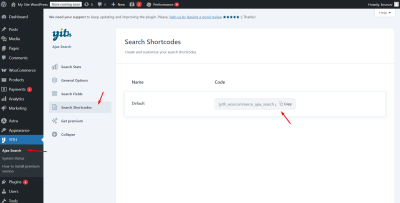
Recuerda que desde el nuevo plugin agregado tienes un Shortcode, el; cual debes incluir donde quieras que se muestre la barra de busqueda
Valida y nos comentas
Saludos!
Gracias, entonces no se puede incluir en el menú, solo shortcodes. ¿Hay alguna mañera de incluir el shortcode en el menú?
Hola Nadinne,
¿Hay alguna mañera de incluir el shortcode en el menú?
Todo dependerá de la forma en la cual lo quieras implementar, es posible modificar la estructura del menu para incluir el shortcode pero se requiere conocimiento en la edición del tema activo o si tienes esas opciones disponibles o no
Tambien seria viable el implementar el buscador por medio de una ventana emergente (popup) pero como comento es cuestion de evaluar la implementación
Si te interesa el tema puedo sugerirte articulos al respecto
https://www.webempresa.com/blog/insertar-una-ventana-emergente-en-wordpress-con-simple-popup.html
https://www.webempresa.com/blog/que-es-un-pop-up-y-para-que-sirve.html
Echale un vistazo
Saludos!
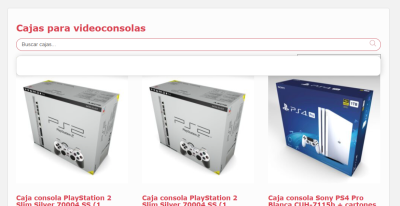
Gracias, voy a olvidarme de incluirlo en el menú, no queda mal de este modo...
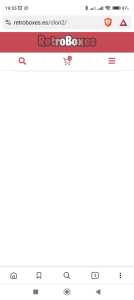
pero el único problema es en la versión móvil al tocar el cuadro de búsqueda se queda debajo del menú móvil...
antes de tocar...
después de tocar...
¿como podría solucionar esto?
las pruebas las estoy haciendo en el clon de pruebas retroboxes.es/clon2/
Hola Nadinne,
En este caso puedes probar mover esta barra de búsqueda utilizando el siguiente código CSS
@media only screen and (max-width: 600px) {
.wp-block-yith-search-block .ywcas-classic-search.ywcas-small {
font-size: 16px;
margin-top: 100px;
}
}
Verifícalo y nos comentas como va todo
Un Saludo
pero así se baja el cuadro de búsqueda antes y después de tocarlo, pero si te das cuenta cuando tocas el cuadro de búsqueda para comenzar a escribir se sube unos 20 o 30px mas el cuadro de búsqueda quedando bajo el menú, y con tu solución antes de tocar el cuadro de búsqueda queda muy abajo dejando un importante espacio en blanco.
Hola Nadinne,
En este caso elimina el anterior y prueba si el siguiente te funciona
@media only screen and (max-width: 600px) {
.ywcas-search-mobile {
padding: 120px 0 !important;
}
}
Un Saludo