Buenas tardes, Tengo un problema con las fotos de la tienda. Estoy metiendo nuevos productos y me salen enormes y los anteriores salen más pequeños.
Me gustaría que todas tuviesen el mismo tamaño.
Gracias.
Veis cada uno de un tamaño.
Contenido solo visible a usuarios registrados
Hola Rosario,
Existen diferentes formas de ajustar las imágenes de los productos en woocommerce, lo idea seria que subas las imágenes con una misma proporción de esta forma estas se ajustan al tamaño que deseas.
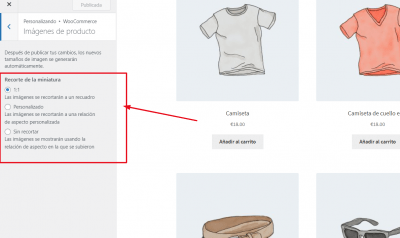
Una de las opciones para ajustar esto es a través de las opciones de WooCommerce que se encuentran en Apariencia -> Personalizar -> WooCommerce dentro de este apartado debes pulsar en la opción que indica Imágenes del Producto y establecer el que deseas
Otras opciones es añadir un código en el function.php de tu tema (preferiblemente un tema hijo) que permita forzar el tamaño que deseas, para realizar esto puedes verificar la siguiente guía donde explican de forma detallada domo configurarlo -> https://soporteforo.webempresa.eu/guia/cambiar-tamanos-de-imagen-en-woocommerce/
Verifica esto y nos comentas como ha ido todo
Un Saludo
Karen, la imagen que tamaño debe tener para que salga bien al meterla en la plataforma? Es que no sé porque me salen tan grandes, al hacer lo que me dices , si se recorta el espacio , se hace una caja , pero la imagen sigue grande dentro de esa caja y es la imagen la que quiero achicar, no el recuadro que hace woocommerce, como me indicas arriba, el 1:1 tampoco me funciona.
Hola Rosario.
El problema es que cada imagen que subes tiene una dimensiones distintas, por ejemplo:
-> 
Esta imagen tiene un tamaño de alto distinto a este:
Si te das cuenta la segunda imagen tienes unas dimensiones de ancho y alto del mismo tamaño, es decir es cuadrada.
La dimension de la imagen no importa lo que tienes que intentar es que el alto y el ancho sea el mismo.
Lo que se puede hacer es definir un alto fijo pero las imagenes que tengas con una altura distinta se achataran.
Para conseguir eso añade lo siguiente en apariencia -> personalizar -> CSS adicional:
img.attachment-woocommerce_thumbnail.size-woocommerce_thumbnail {
max-height: 260px!important;
}
Como te comentaba lo mejor es que utilices imagen con el mismo formato.
Un saludo
Solucionado. Muchas gracias
Hola Rosario.
Nada, Gracias ti por consultar.
Cualquier duda que tengas nos tienes por aquí 😀
Cerramos el tema.
Un saludo