hola,
1) no puedo poner de forma linda el pie de página como para enumerar: contacto, página de privacidad, política de cookies, aviso legal.
2) estaba diseñando con elementor la página del blog, para mostrar los posts de una determinada manera, y no se que paso, ahora no me aparece elementor en esa página y lo muestra como por defecto.
¿cómo puedo solucionarlo?
Contenido solo visible a usuarios registrados
@karen justamente me deja poner asi los enlances de contacto, politica cookies etc. yo quisiera ponerlo debajo o en una columna vertical mas ordenada y que quede mas chiquito.
gracias, saludos
Hola Maria Laura.
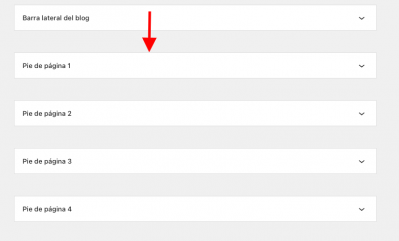
El Footer lo modificas desde Apariencia -> Widgets
Cuando accedas a Widgets verás que tienes cuatro posiciones para el pie de página, cada posición es una columna.
Solo tienes que añadir los Widgets que quieres mostrar en cada columna, por ejemplo en la columna 1, 2 y 3 puedes añadir los menús y si quieres mostrar las imagenes puedes añadirlas en la columna 4
Tienes documentación de la plantilla que estás utilizando en esta URL:
Un saludo