Hola,
Os agradezco el soporte en hilo anterior sobre caché pues ha resuelto los problema que tenía. Ahora necesito ganar en velocidad y predisposición para un mejor SEO.
Vers. WP actual: 6.1.1
Tema activo: Fully Green.
Constructor: WPBakery Page Builder 6.10.0
Plugins caché: WE Varnish Cache, WP Rocket. A nivel servidor: Magic caché (-Varnish). Rocket configurado con compatibilidad para Varnish: adjunto captura de la opción para simultaneidad borrado caché Varnish-Wp Rocket indicada en la guía.
¿Podéis indicar alguna opción eficaz para mejorar significativamente carga y SEO con tratamiento de imágenes?
Gracias de antemano.
Saludos
Contenido solo visible a usuarios registrados
Hola Pedro José,
Enhorabuena por tener la configuración idónea con respecto a los plugins y herramientas en uso, ahora bien hay dos puntos a definir
1-Lo ideal para optimizar las imagenes es previa a la subida a la web puedan pasar por herramientas como https://tinyjpg.com/ y posterior puedes echarle un vistazo a este articulo https://www.webempresa.com/blog/como-optimizar-imagenes-wordpress.html
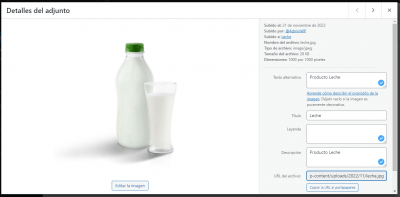
2-El SEO en lo que a las imagenes respecta debes tener muy presente los elementos que benefician al posicionamiento, dichos elementos podemos describirlos como el titulo de la imagen, el texto descriptivo y el texto alternativo, estos campos podras editarlos desde la biblioteca de medios justo al cargar la imagen pero antes debes considerar el nombre del archivo como tal, un nombre que sea relacionado con la imagen.
Saludos!
@bruno-vichetti Hola Bruno,
1-Lo ideal para optimizar las imagenes es previa a la subida a la web puedan pasar por herramientas como https://tinyjpg.com/ y posterior puedes echarle un vistazo a este articulo https://www.webempresa.com/blog/como-optimizar-imagenes-wordpress.html
Respecto a la optimización previa a la subida lo haré a partir de ahora como una buena práctica. Respecto a después de la subido, reconozco que tengo muchas imágenes (algunas que borrar definitivamente).
Revisando la guía parte de forma estructurada y con indicaciones específicas, p. ej.:
Eliminar imágenes ¿es la solución a la falta de espacio? [...] Puedes usar plugins como DNUI https://es.wordpress.org/plugins/dnui-delete-not-used-image-wordpress/ para detectar que imágenes no se utilizan en tu instalación, pero igualmente puede haber falsos positivos [...]
Más que utilizar plugins para estas cuestiones debes tener precaución en este tipo de tareas y sino optar por usar imágenes en la nube [...]
Evitando la sobrescritura de imágenes existentes [...] Plugins como Overwrite Uploads omiten esta funcionalidad para que puedas sobrescribir fácilmente las imágenes antiguas.
Debo leerlo más, de primeras me parece que queda una laguna en cuál es el modo de usar imágenes en la nube, si me equivoco corrige por favor.
Sobre los otros detalles leeré más, como decía.
El resto de la guía describe prácticamente optimizador.io y como en la misma guía se indica no convierte a formato webp. Sin embargo, la misma guía tiene un enlace a otra guía ( https://www.webempresa.com/blog/usar-imagenes-webp-wordpress.html) vuestra donde se explica en detalle el plugin Webp Express, que permite convertir a webpi y alterna con jpg y png para aquellos navegadores que no son compatibles con webp!
De ahí que el objetivo planteado era también mejorar el Seo, y no digo que optimizador.io no ayude pero, si no me equivoco, el formato Webp ayuda más al SEO (especialmente), es decir, aunque también reduzca más el tamaño ayuda también con otros parámetros muy necesarios para el SEO orgánico.
Con la limitación por mi parte que reconozco que hay trabajo que hacer para ver ¡con cuidado! si puedo eliminar o sobrescribir imágenes antiguas, te pregunto:
-¿Alguna indicación sobre cómo poder empezar a usar imágenes en la nube?
-Además de plantear usar Webp Express con los parámetros recomendados para alojamiento en Webempresa, ¿hay algún plugin alternativo a Webp que sea igualmente compatible con el alojamiento en Webempresa?
Saludos
Hola Pedro,
Debo leerlo más, de primeras me parece que queda una laguna en cuál es el modo de usar imágenes en la nube, si me equivoco corrige por favor.
No entiendo este comentario a que te refieres, todas las imágenes a utilizar estamos considerando que estarán alojadas en tu sitio web
Ahora bien, respondiendo a tus preguntas
-¿Alguna indicación sobre cómo poder empezar a usar imágenes en la nube?
Para utilizar imagenes en la nube debes contar con un proveedor para ello, entre ellos estan los mas conocidos como Dropbox o el propio Drive pero debes tener en cuenta que al ser imagenes externas debes generar URLs públicas para que además de usarlas en tu sitio los usuarios puedan visualizarlas
-Además de plantear usar Webp Express con los parámetros recomendados para alojamiento en Webempresa, ¿hay algún plugin alternativo a Webp que sea igualmente compatible con el alojamiento en Webempresa?
Como bien has consultado en la guía recomendamos el plugin WebP Express ya que es compatible con los servidores de Webempresa, sin embargo, hay otros plugins con una funcionalidad similar, en este caso no podemos garantizar su correcto funcionamiento, motivado a ello es una de las razones del artículo
https://www.webempresa.com/blog/usar-imagenes-webp-wordpress.html
Saludos!
@bruno-vichetti Hola Bruno
Debo leerlo más, de primeras me parece que queda una laguna en cuál es el modo de usar imágenes en la nube, si me equivoco corrige por favor.
No entiendo este comentario a que te refieres, todas las imágenes a utilizar estamos considerando que estarán alojadas en tu sitio web
Me refiero a esta indicación que sale en la guía facilitada:
Puedes usar plugins como DNUI https://es.wordpress.org/plugins/dnui-delete-not-used-image-wordpress/ para detectar que imágenes no se utilizan en tu instalación, pero igualmente puede haber falsos positivos y se recomienda utilizar este tipo de plugins con precaución y alto nivel de sentido común para no quedarte sin imágenes.
Más que utilizar plugins para estas cuestiones debes tener precaución en este tipo de tareas y sino optar por usar imágenes en la nube que ayudan a mantener tu espacio de disco en el Hosting más saneado.
...y si no optar por usar imágenes en la nube...
Para utilizar imagenes en la nube debes contar con un proveedor para ello, entre ellos estan los mas conocidos como Dropbox o el propio Drive pero debes tener en cuenta que al ser imagenes externas debes generar URLs públicas para que además de usarlas en tu sitio los usuarios puedan visualizarlas
Ok, ¿y al subirlas a una nube externa se gana algo? (i.e., velocidad de carga?...)
Como bien has consultado en la guía recomendamos el plugin WebP Express ya que es compatible con los servidores de Webempresa, sin embargo, hay otros plugins con una funcionalidad similar, en este caso no podemos garantizar su correcto funcionamiento, motivado a ello es una de las razones del artículo
Comprendido, lo más probable es que instale WebP Express. Y aunque entiendo que me dices claramente que no aseguráis otros... me puedes decir qué tal funciona Imagify o facilitarme alguna guía comparativa; si la guía de webempresa y los compara atendiendo a la compatibilidad con Webempresa te lo agradecería (por pedir... otra cosa es lo que haya). Quiero estar seguro 100% antes de comenzar la instalación.
Saludos
...
Que tal Pedro,
Dos puntos a aclarar 😊
1-El uso de imagenes alojadas en la nube solo benefician en ahorrar espacio disponible en el servidor sin embargo su uso representa el factor externo por lo que en ocasiones puede haber un delay entre la carga del sitio y los elementos externos que se invocan en el
2-Hay indicios en consultas pasadas de que Imagify no ha funcionado del todo bien para todos los usuarios, por otra parte esta Shortpixel que si hace una labor similar, de igual forma no tenemos una comparativa explicita pero te menciono algunas opciones alternas a WebP Express por si deseas echarle un vistazo
Saludos!
@bruno-vichetti Hola Bruno
He visto un hilo anterior y con la explicación de @pepesoler me ha quedado más que claro:
El problema del módulo Image::Magick es que necesita unos permisos especiales que pueden hacer que cualquier usuario pueda tomar el mando del servidor externamente y eso afectaría tanto a tu cuenta de hosting como la de los demás usuarios que estén compartiendo ese servidor.
En un servidor dedicado no hay problemas ya que es el propio usuario el que se encarga de la seguridad de su servidor y solo afectaria a el, pero en servidores compartidos esto no puede ser ya que hay que proteger las instalaciones de todos los usuario que comparten ese hosting.
Puedes probar el siguiente plugin:
-> https://es.wordpress.org/plugins/webp-express/
Gracias de nuevo por el soporte y por las alternativas, instalaré Webp Express
Saludos
Hola Pedro,
Me alegra que las explicaciones hayan cumplido con su propósito, cerraremos la consulta pero cualquier otra que tengas estaremos encantados de revisarla
Saludos!