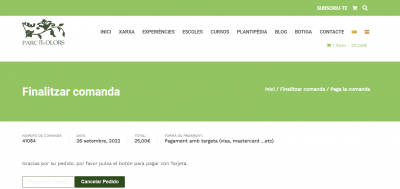
El boton de pago con tarjeta de la tienda ha cambiado su css (los colores no dejan ver el botón). he mirado en el apartado de css pero no logro encontrar donde esta este problema.. podrian ayudarme?
Contenido solo visible a usuarios registrados
Hola Pilar.
Prueba con esto:
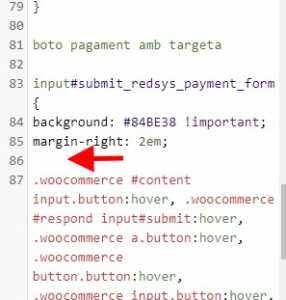
input#submit_redsys_payment_form {
background: #84BE38 !important;
margin-right: 2em;
}
Puedes añadirlo en Apariencia -> Personalizar -> CSS Adicional.
Un Saludo
Hola Pilar.
La captura que te comentaba es donde tienes añadido el código:
Apariencia -> personalizar -> CSS Adicional
Un Saludo
Hola Pilar,
Puedes enviarnos nuevamente como se está añadiendo el código CSS que te envió anteriormente Pepe, de igual forma revisa si tienes cache en tu sitio web prueba borrar y verificar si con ello se muestran los cambios.
De igual forma puedes revisar si el siguiente código CSS te permite mostrar nuevamente el botón de forma correcta
.button-alt {
background: #1b4c1b !important;
margin-right: 2em;
}
Revisa esto y nos comentas como ha ido todo
Un Saludo
Hola Pilar.
Si después de añadir el código que te indico Karen sigue sin funcionar prueba con este:
input#submit_redsys_payment_form.button-alt {
background: #84BE38 !important;
margin-right: 2em;
}
Un saludo
Hola Pilar.
Gràcies a tu 😀
Cualquier consulta no dudes en comunicarlo.
Salutacions 🖐️