Hola. Quiero que el menú se visualice en forma de mega menu pero sin necesidad de utilizar ningún plugin, ¿podéis echarme un cable? Es para esta web, no me deja ponerla en "dominio afectado" porque las DNS apuntan a Ezoic en vez de a Webempresa.
Contenido solo visible a usuarios registrados
Hola Jesica,
Su utilizases Divi por ejemplo tendrías un estilo específico que activa esta función, pero al tener otro tema no es del todo posible lo que comentas sin una personalización a medida, en foro no ofrecemos este tipo de servicios personalizados si lo deseas puedes consultar a nuestros colaboradores:
https://www.webempresa.com/directorio-colaboradores.html
También puedes hacerlo con un plugin:
https://www.webempresa.com/university/curso-storefront-intermedio/mega-menu/
Ten en cuenta que no es tener solo dos plugins activos, es que los plugins que tengas no generen conflictos entre si, los plugins están hechos para facilitar el trabajo, incluso todos poseen un código que básicamente es lo que necesitas, un código a medida que realiza la acción en este caso el mega menú.
Un saludo 🖐️
Hola Jesica.
Puedes establecer varias columnas con un poco de CSS.
.- Accede Apariencia -> Menús
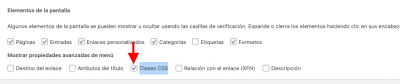
.- Selecciona " Opciones de pantalla "
.- Selecciona la opción " Clases CSS "
.- Guarda el menu
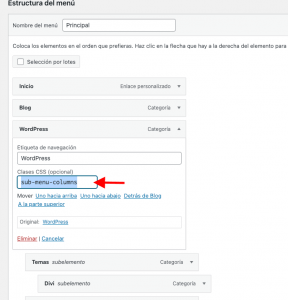
.- Selecciona el elemento principal del que quieres crear el mega menu:
.- En la Opción " Clases CSS (opcional) " añade lo siguiente " sub-menu-columns "
.- Guarda el menu.
.- Accede Apariencia -> Personalizar -> CSS Adiciona y añade lo siguiente:
.sub-menu {
width:470px;
}
Con esto le estamos dando un ancho de 470PX para que al menos quepan dos columnas pero el valor de 470px puedes modificarlo para adaptarlo a lo que necesitas.
Debajo de ese código añade lo siguiente para los estilos de los Submenús:
.sub-menu-columns ul.sub-menu li {
display: inline-block;
float: left;
width: 200px;
}
.sub-menu-columns ul.sub-menu li:nth-child(odd) {
float: left;
margin-right: 10px;
}
.sub-menu-columns ul.sub-menu li:nth-child(even) {
float: right;
}
Si quieres mostrar mas de dos columnas solo tienes que ampliar el ancho del primer código " 470px " por ejemplo " 870px " y con esto tendras espacio para 4 columnas.
Espero que esta información sirva para lo que buscas, si tienes alguna duda en algún punto solo tienes que indicarlo.
Un Saludo