He intentado crear una sub pagina siguiendo las instrucciones de web empresa que aparecen en el menu, pero no salen publicadas.
No tengo acceso al panel lateral derecho.
Lo añado en el margen superior y nada.
Contenido solo visible a usuarios registrados
Hola, Ramona
Necesitaría más detalles sobre lo que tratas de hacer.
¿Dónde has creado la "sub página"? <- Entiendo que te refieres a crear una "página nueva" y mostrarla desde el menú superior donde tienes "Sobre mí, Blog, Precios..." ¿correcto?
Si me dices exactamente qué pasos sigues y qué tratas de crear, podré ayudarte con mayor precisión, gracias. 🙂
@alejo pues eso
En el menu superior, en Servicios , crear páginas adicionales. pero sigo los pasos y no salen publicadas. he seguido la info de web empresa que aparece aqui
La forma de crear subpáginas o páginas hijo en WordPress resulta ser bastante sencilla; sin embargo, es necesario que la página padre o la que va a ser la principal sea creada previamente, de lo contrario el proceso no se podrá completar del todo y vamos a tener problemas en todo el CMS.
Para crear una página padre o superior en WordPress debemos enfocarnos en el panel lateral derecho donde tenemos los ajustes de la propia página, aquí vamos a buscar el espacio dedicado a los atributos de la página, y centramos la atención directamente en página superior, en caso de que no tengamos nada en este espacio es el indicativo de que esta página que hemos creado no es una subpágina de otra y es tomada como una URL principal.
Ese panel lateral derecho, tampoco lo tengo, lo hice directamente en el edición rápida. e indique en el menú superior el que corresponde a la página.
Hola, Ramona
Ok, entiendo que lo que quieres es añadir una página de servicios colgando del menú "Servicios", es decir un "submenú", no una "sub página".
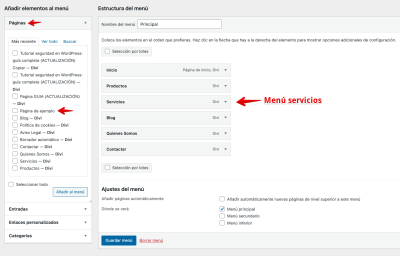
Si vas a "Apariencia > Menús" y tienes seleccionado el "Menú superior" (o Principal), verás tus ítems de menú:
- Sobre mi
- Blog
- Precios
- Contacto
- Servicios
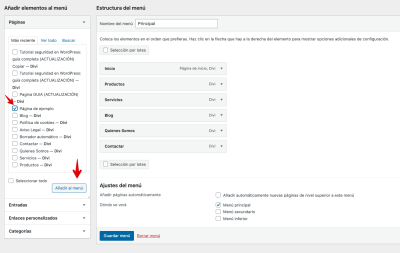
A la izquierda verás la columna "Páginas" donde debería aparecer la página de servicios específicos que quieras que aparezca como una subpágina del menú "Servicios".
Supongamos en mi captura que la subpágina a añadir colgando de "Servicios" es "Página de ejemplo".
Marcas el tickbox de esta página y haces clic en el botón "Añadir al menú".
Aparecerá al final del menú y lo que tienes que hacer es seleccionarla y arrastrarla debajo del menú "Servicios" pero empujándola hacia la derecha.
De esta forma, en el frontal de la web, aparecerá el menú "Servicios" pero ahora con una flecha que indica que hay otros submenús dentro de dicho menú.
¡Pruébalo y nos comentas! 🙂
En esta lección https://www.webempresa.com/university/curso-wordpress-gratis/gestion-menus/ del Curso de WordPress GRATUITO explico todo lo que deberías conocer sobre los menús en WordPress.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
@alejo gracias, pero no tengo DIVI.
Es WORDPRESS, pero en Apariencia solo me aparece temas y editor , no me aparece reflejado Menu, y lo que me comentas , entonces, cuáles serían los pasos.
Hola, Ramona
El ejemplo que te he mostrado para crear un submenú a partir de una página existente es para WordPress, con o sin Divi, de forma general, ya que el proceso es exactamente el mismo.
Si no te aparece "Menú" en "Apariencia" es porque utilizas el constructor Gutenberg para WordPress, que viene por defecto desde la versión 6.0 de WordPress.
Con el editor Gutenberg, el proceso es el siguiente:
1. Abre la página donde deseas añadir el menú con Gutenberg.
2. Haz clic en el icono de "+" para añadir un bloque y busca "Navegación". Inserta el bloque en tu página.
3. Dentro del bloque de navegación, haz clic en el icono "+" para añadir un nuevo elemento. Puedes buscar y seleccionar la página que deseas añadir.
4. Para crear un submenú, coloca el cursor sobre un elemento de menú existente y haz clic en el botón "Añadir submenú". Luego, añade las páginas que quieres que formen parte del submenú.
5. Puedes personalizar la apariencia del menú y del submenú utilizando las opciones de estilo del bloque de navegación.
6. Haz clic en "Actualizar" para guardar los cambios en tu página.
Es posible que Gutenberg se te haga un poco complicado, pero viene por defecto con WordPress y tu debes decidir si quieres usarlo o trabajar con el "editor clásico" y sin Gutenberg. En caso afirmativo existen formas muy sencillas de dejar de usar "Gutenberg" y trabajar con el editor "de toda la vida" de WordPress, el editor clásico. Al activar el editor (instalar) clásico deberías recuperar el ítem "Menús" en "Apariencia" así como otras opciones que Gutenberg oculta.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
@alejo No tengo el Gutenberg, ( si bien lo acabo de añadir ) es una web creada con Wordpress AI, igual es por eso. He vuelto a crear otra de prueba y me sale igual .
Apariencia : temas y Editar.
He realizado eso que indicas y nada. En fin.
Hola, Ramona
Las instalaciones de "WordPress +IA" incluyen como editor Guternberg, ya que es el editor que por defecto incluye WordPress.
Si quieres tener "Menús" dentro de "Apariencia" vas a tener que desactivar Gutenberg y activar el "editor clásico" + "widgets clásicos" tal como explicamos en este artículo del blog: https://www.webempresa.com/blog/como-desactivar-el-editor-gutenberg-en-wordpress.html
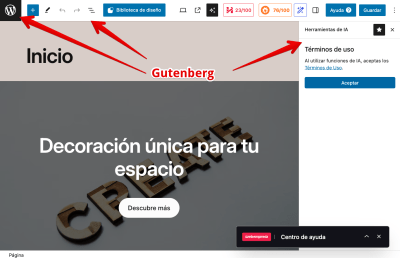
Si tú accedes a una de tus páginas, por ejemplo "Inicio", desde el menú lateral izquierdo "Páginas" y ves algo parecido a lo que te muestro en la siguiente captura, es que usas el "editor de bloques Gutenberg", que por defecto viene siempre instalado y activo en WordPress desde el 22 de mayo de 2022.
El editor Gutenberg es como un "editor de bloques visuales" pero es algo complicado de gestionar sobre todo si no tienes mucha experiencia en el uso de gestores de contenido. La alternativa es "desactivar Gutenberg" y activar el "editor clásico" en WordPress
¿Qué quieres hacer? 🙂
Nota: ¿Puedo cerrar el otro hilo del Foro que has abierto preguntando sobre "subpáginas" para centralizar la consulta en este hilo?
Hola Ramona,
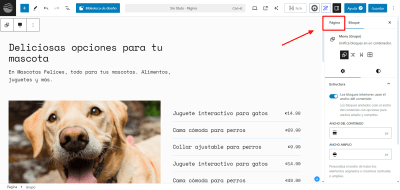
Primero vamos a publicar las páginas que quieras que sean las sub páginas que comentas, para ello primero ingresas a Páginas > agregar una página nueva, Aqui vas a ver esto:
Justo con entrar sin tocar nada verás este asistente para creación rápida de páginas, puedes importarla desde allí, ya que toma la temática que tengas en tu sitio, luego de que la seleccionas se importa por ejemplo así:
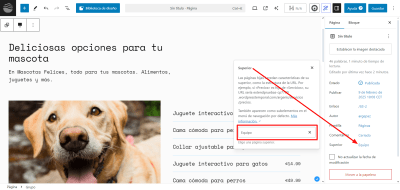
Una vez que lo tengas, en la parte superior derecha vez el botón de publicar, debes dar dos veces a Publicar una en ese botón y la otra en un desplegable que te muestra, el indicativo de que está publicada es que en lugar de ese mensaje diga Guardar. Una vez publicada, si no tienes el panel lateral derecho lo activas aqui:
Luego haces clic en Página:
Aquí vez la parte de superior, y le asignas a la página a la que pertenece:
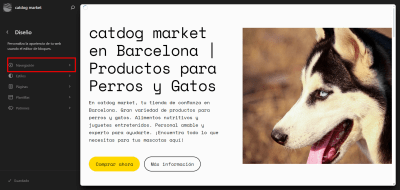
Cuando hagas esto, guardas los cambios, en el botón superior derecho donde estaba Publicar. Luego, para agregarlo en tu Menú, Ingresa en Apariencias > editor:
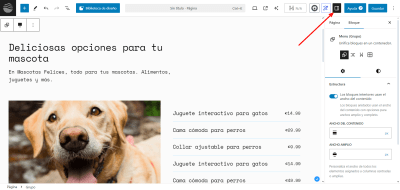
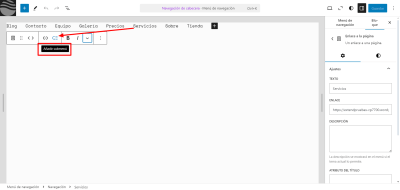
Verás algo como esto donde haces clic en Navegación, aquí te mostrara una lista y un botón con tres puntos, haces clic derecho y editar:
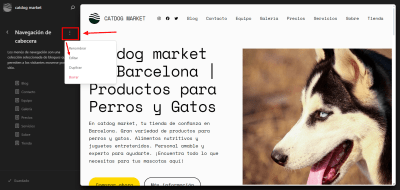
Luego te sitúas donde quieras crear el submenú y haces clic en este icono:
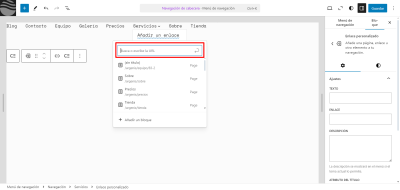
Aquí agregas la página y nuevamente guardas los cambios para que se visualice en todo tu sitio:
Si tienes algún problema en algún paso nos comentas de ser posible con imagen para poder ver en que te podrías estar atorando:
https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
Un saludo 🖐️