Buenas,
Me gustaría cambiar el CSS de un boton en wordpress.
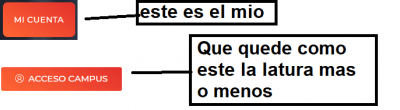
Me gustaria cambiar la altura del fondo del boton y que cuando el mouse pase por encima la fuente se mantenga de color blanco.
Adjunto imagen
El boton esta en el menu de la pagina academia.safegest.com
Me gustaria que la altura fuera mas o menos como el que se muestra he probado un monton de cosas en CSS pero no doy con la tecla.
Muchas gracias....
Contenido solo visible a usuarios registrados
Hola Carlos,
En este caso para modificar el tamaño del botón puedes probar con el siguiente código CSS, este código lo que hace es asignar un alto especifico a todo lo que tengas en el botón que estás añadiendo
li#menu-item-5240 a {
line-height: 35px;
padding: 0px 35px;
}
Por otro lado para que el texto permanezca en blanco puedes probar el siguiente código CSS
li#menu-item-5240 a:hover {
color: #ffffff;
}
Verifica si con esto logras configurar lo que necesitas
Un Saludo
Hola Carlos,
Gracias a ti, siempre es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊