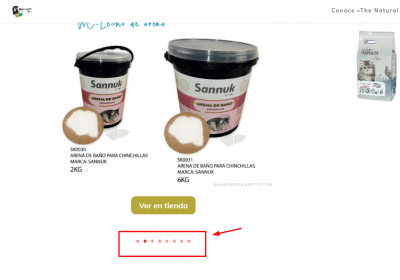
hola. en la página de inicio https://iberianpets.com/tienda-iberianpets-mayoristas/ , tengo un slider...no aparecen las flechas. He revisado el código CSS y no veo nada que lo impida. He intentado este código:
Hola
Podrías enviarnos una caputura de pantalla para saber exactamente en donde tienes el slide, tienes más de un slide?
Saludos.
Tiene flechas pero el problema es que no se ven...por eso es la consulta....
Hola Alberto,
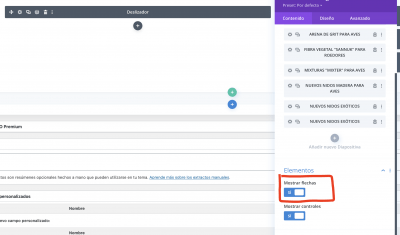
Ya lo puedo ver, en este caso veo que las flechas aparecen al posicionar el puntero sobre la imagen. Comprueba si en el apartado Diseño tienes una opción que controla el color de las flechas.
También puedes probar añadir el siguiente código CSS en el apartado Apariencia -> Personalizar -> CSS adicional
.et-pb-arrow-next::before {
color: #000 !important;
}
.et-pb-arrow-prev::before {
color: #000 !important;
}
El resultado debe ser algo como esto
Un Saludo
Perfecto Karen!!
Gracias
Hola Alberto,
Gracias a ti, encantados siempre de poder ayudarte.
Con esto damos el tema como solucionado.
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊