Buenas tardes.
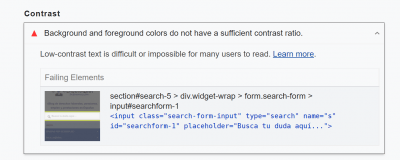
Parece que las letras y la lupa que aparece en el buscador que muestro en el header de mi sitio no tiene el suficiente contraste, por lo que hay usuarios que tienen dificultad para ver lo que dice. Adjunto imagen del problema.
Por favor, ¿qué código podría poner para aumentar el contraste de las letras y la lupa para que los usuarios lo puedan ver si problema?.
Un saludo.
Contenido solo visible a usuarios registrados
Que tal Mª Ángeles,
Puedes probar con los siguientes estilos CSS, recuerda que debes incluirlos desde tu tema si tiene la opcion o desde las opciones Apariencia-> Personalizar-> CSS agregado
input[type="search"]::placeholder {
color: black;
opacity: 1;
}
.search-form::before {
color: #000;
}
Saludos!
Hola Bruno @bruno-vichetti
Gracias por contestar, acabo de ponerlo, pero me sigue dando el mismo problema. Y si además ponemos el fondo blanco para ver si así me quitan ese error, ¿cuál podría ser el código?
Un saludo.
Hola Mª Ángeles,
He visto que los estilos te han funcionado, para hacer el fondo del bucador blanco sin sombras intenta agregar los siguientes estilos CSS
.search-form input[type="search"] {
background: #fff;
box-shadow: none;
}
Saludos!
Hola Bruno,
También han funcionando perfectamente los estilos que me has dado, pero al parecer no le parece suficiente este cambio al Google porque sigue apareciendo ese error. Seguiré investigando para ver en concreto que es lo que está pidiendo, y cuando lo sepa, ya abriré otro hilo, porque vosotros le ponéis solución a todo ;).
Muchísimas gracias por haberme dado esos códigos.
Un saludo.
Que tal Mª Ángeles,
Vale posiblemente si la herramienta de medicion que estas utilizando es Google sea necesario esperar a que puedan revisar una version actualizada de tu sitio sin embvargo me alegra que te hayan funcionado los estilos, cualquier otra consulta estaremos atentos.
Saludos!