Buenas tardes , segui las indicaciones que me sugeriste en otro ticket
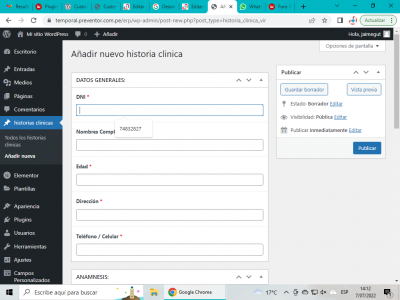
instale el plugin custom post type ui (con esto pude crear historias y clinicas) y advanced custom fields (con este plugin pude crear los campos que necesito para la historia clinica)
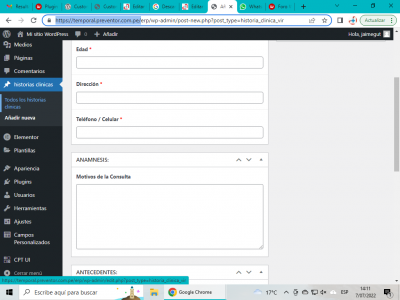
Acabo de realizar una prueba : llenando los datos de ese campo y dandole clic publicar , luego me fui aqui en todas las historias clinicas
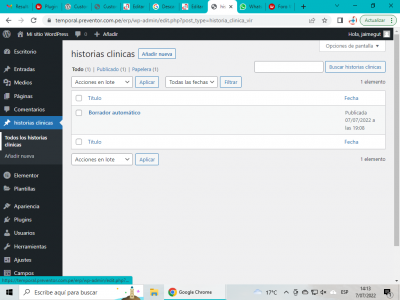
y veo que se guardo los datos como "un borrador automatico" y no con los datos que llene los campos.
Me podrias ayudar , como hago para que se guarde no en borrador automatico sino con los datos que llene en el formulario interno
https://temporal.preventor.com.pe/erp/
Contenido solo visible a usuarios registrados
Buenas tardes ya pude mostrar mis datos:
https://www.historias-clinicas.preventor.com.pe/historia_virtual/07689517/
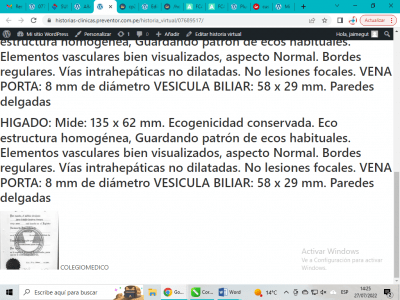
Se puede ajustar el tamaño de la letra, agrandar el tamaño de la foto?
Otra consulta, ya se esta mostrando la informacion que llenaron en los campos los usuarios, pero al ver la pagina, no se ve el titulo del campo por ejemplo aparece katherin torrejon pero no dice NOMBRES: esta apareciendo defrente lo que muestra el campo, eso tambien lo hago de manera interna con codigos ?
Hola Jaime,
Veo que no has visto la recomendación que te deje en el mensaje anterior.
Hiciste algún ajuste anteriormente y has cambiado todo tu texto por un h2, es decir, todo se ve así de grande porque aplicaste un h2 a todo el contenido y para esto has modificado el archivo base del post.
Con respecto a la imagen estás subiendo esta:
O esta es la que está tomando, aunque le pidas al wordpress por medio de css que se haga más grande, no lo hará porque la imagen no es grande, es una imagen pequeña, de hecho puedes agregar este código:
div#content > img {
width: 900px !important;
}
Una vez lo agregas en Apariencias > Personalizar > Css adicional veras como se ve incluso pixelada la imagen. Por último, lo que comentas del campo, es correcto, esto se debe a que estar diciéndole que muestre los inputs, pero no el campo como tal.
Un saludo 🖐️
me estoy guiando de este enlace que me adjuntaste
https://www.advancedcustomfields.com/resources/displaying-custom-field-values-in-your-theme/
Por último, lo que comentas del campo, es correcto, esto se debe a que estar diciéndole que muestre los inputs, pero no el campo como tal.
Entonces donde encuentro los codigos para insertar el campo y no los inputs?
Hola Jaime,
Puedes darle un vistazo a este otro post de soporte del plugin:
https://support.advancedcustomfields.com/forums/topic/how-to-display-field-labels-and-values/
De hecho puedes utilizar este soporte igualmente:
Como puedes ver, va más allá de una simple modificación, ten un respaldo a mano al momento de hacerlo porque es posible que el sitio deje de mostrar ciertos ajustes.
Un saludo 🖐️