Desearía eliminar el zoom del slider de la galería de productos de woocommerce, pero solo ese zoom, manteniendo las demás opciones (fullscreen y thumbnails)
La url es:
https://www.mymobilhome.es/producto/hergohomes-brasil/
En la versión actual de Woocommerce ya no hay opciones para poder desactivar el zoom del slider, pero encontré un código php para el tema "Generatepress" que lo elimina, es este:
function remove_image_zoom_support() {
remove_theme_support( 'wc-product-gallery-zoom' );
}
add_action( 'wp', 'remove_image_zoom_support', 100 );
Ahora tengo el inconveniente que también desaparece la lupa que antes había, y al hacer click sobre la imagen esta aparece en fullscreen, pero, la primera vez, con la imagen superpuesta dos veces, así:
Donde se aprecia que aparece dos veces la misma imagen 😥.
Cuando solo debería aparecer esto:
¿Habría forma de eliminar el zoom del slider y que permanezca la lupa para el fullscreen o mejor aún, que desaparezca la lupa sin que aparezcan las dos imágenes simultaneas?.
Gracias por vuestra colaboración.
Hola Daniel,
En este caso ya que usas elementor puedes desactivar esta opción solo en la plantilla de tus productos
Para ello solo debes ingresar a la plantilla que estés desarrollado para todos los productos y seleccionar la opción que muestra las imágenes.
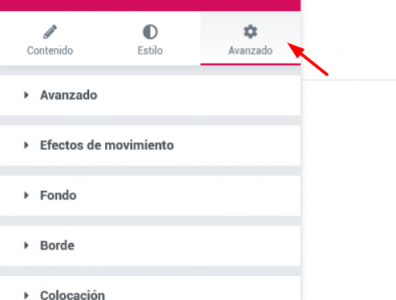
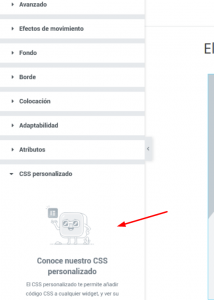
Luego en el apartado Avanzado Ubica al final CSS Personalizado y añade el siguiente código
.elementor-lightbox {
display: none !important;
}
Esto es para añadir solo la regla a este elemento y no de forma global, si por el contrario deseas añadirlo de forma global puedes pegarlo en el apartado Apariencia -> Personalizar -> CSS Adicional
Prueba y nos comentas como ha ido todo
Un Saludo
Lo añadí de forma global, y resuelto, ya funciona bien. ¿Se podría añadir una imagen png o aprovechar "font awesome" para colocar un icono en la parte superior derecha?. En realidad no debe realizar ninguna función, simplemente es estética, para que hagan click y aparezca la imagen fullscreen.
Hola Daniel,
En este caso podrías evaluar insertar el icono por medio de programas de edición te comparto una página que tiene gran variedad de iconografías https://www.flaticon.com/ , no es muy recomendable insertar elementos por código que no van a tener una utilidad como tal en el sistema ya que puedes llegar a generar errores con esto.
Igualmente nos comentas que te parece, un saludo 🖐️
Hola
Con el símbolo de la mano como cursor indica que ya hay un enlace.
Colocar un icono al costado podría complicarte ya que posiblemente tengas que tocar cambios en la estructura HTML.
Saludos.
Parece interesante la página de Flaticons, tiene gran cantidad de iconos. ¿Podrías indicarme como colocar uno de ellos sobre la imagen del slider de forma permanente?. Sería más o menos como lo mismo que Karen me indicó para poner las flechas, el código fue este:
a.flex-next::after {
visibility:visible;content: '\f054';
font-family: 'Font Awesome 5 Free';
margin-right: 10px;
font-size: 20px;
font-weight: bold;
}
Pues algo más o menos así (en este caso fue usando Font Awesome), para que aparezca una lupa, bien fuera volviendo a usar fontawesome o una image png.
La idea es que quedara algo parecido a esto:
Hola
Podrías probar con el siguiente código CSS:
.woocommerce-product-gallery__image.flex-active-slide{
position: relative;
}
.woocommerce-product-gallery__image.flex-active-slide a:after{
font-family: "Font Awesome 5 Free";
content:"\f002";
font-weight: 900;
font-size: 20px;
position: absolute;
right: 18px;
top:6px;
display: block;
color: white;
text-align: right;
z-index: 9999999999;
}
Puedes agregar este código desde las opciones de tu theme: Apariencia > Personalizar > CSS
Saludos.
¡Genial!, ¡queda perfecto!.
Vaya, justo cuando escribía la respuesta me han comentado que si sin querer haces click con el ratón en lugar de encima de las flechas cerca de ellas, también hace fullscreen (lógico, ya lo sabía). Sería posible que solo hiciera fullscreen al hacer click sobre esa lupa nada más?. O si fuera muy enrevesado, ¿dejarlo como estaba antes, empleando la lupa de wordpress, pero que no haga zoom al pasar el ratón por encima de la imagen?. La idea original era esa, intentar eliminar ese "molesto" zoom.
Gracias de nuevo por vuestra atención.
Hola Daniel,
Disculpa no logro comprender muy bien lo que comentas, donde aparece el zoom que desear eliminar. Verifique en el producto y no logro replicarlo.
Un Saludo
Que tal Karen.
No, no puedes verlo, hablaba del slider genérico que usa wordpress, que en este momento está desactivado con el código php que decía al principio había añadido al fichero functions.php.
El problema ahora es otro, es que quería volverlo a dejar como estaba restableciendo la copia anterior que tenía de ese fichero, pero no pasa nada, todo sigue igual a como si no lo hubiera cambiado. ¿Sabes a qué se debe?.
El código que añadí a functions.php fue:
function remove_image_zoom_support() {
remove_theme_support( 'wc-product-gallery-zoom' );
}
add_action( 'wp', 'remove_image_zoom_support', 100 );
Lo curioso es que ese código ya no está en functions.php, pero es como si sí estuviera...
¿Podrías ayudarme a devolverlo a su estado anterior para comprobar lo que te comentaba?. Gracias.
Hola
Posiblemente debido al código CSS que agregaste posteriormente.
Tendría que probar borrar el código posterior. De ser posible igualmente podrías evaluar recuperar una copia de seguridad de tu sitio antes de los cambios.
Saludos.
Descartada ambas cosas, sigue sin funcionar 😥
He borrado todo el css que agregué, incluso el que no interfiere para nada con los productos, etc. De hecho, lo que he borrado ha sido todo el css adicional, sin resultado.
Tampoco ha funcionado restaurar una copia anterior que tenía de la semana pasada. Estaba hecha con el plugin "All in one WP Migration", que no sé exactamente que copia, pero debe ser bastante porque la copia tiene 1,5 Gb.
Mi duda es si con el código que incluí en functions.php del tema desactivé o borré sin querer algo de Wordpress, lo comento por esta línea:
remove_theme_support( 'wc-product-gallery-zoom' );
Y lo extraño es que restauré "a mano" (usando ftp) el fichero functions.php por el original de inicio, que no tiene flechas y sin embargo, estas siguen apareciendo.
Cada vez estoy más confuso.
Se agradece cualquier idea.
Hola Daniel,
Mi duda es si con el código que incluí en functions.php del tema desactivé o borré sin querer algo de Wordpress, lo comento por esta línea:
remove_theme_support( 'wc-product-gallery-zoom' );
Este código es solo para eliminar el zoom en las galerias de woocommerce, adicional una vez hagas la restauracion has borrado la cache? muchas veces al tener complementos de cache debes vaciarlos una vez restauras las versiones anteriores.
Un saludo 🖐️
Sí, borré la caché de chrome, incluso probé tambien con opera y edge por si acaso era eso y el resultado es tambien el mismo. Por cierto, ¿hay alguna caché en wordpress o woocommerce que tuviera que borrar?, eso no lo hice.
Exacto, eso es lo que pretendo, volver a recuperar el zoom en las galerias de woocommerce, ¿cómo se hace?, por mucho que lo intento me es imposible. Ni cambiando el tema (por probar algo) lo consigo.
Hola Daniel,
No logramos observar lo que nos comentas, desde nuestra vista podemos ver el funcionamiento normal, al hacer click en la imagen esta hace zoom en un entorno donde puedes dar siguiente, pantalla completa, etc.
Este es el comportamiento que estas buscando? o es otro en particular?, nos comentas y un saludo 🖐️