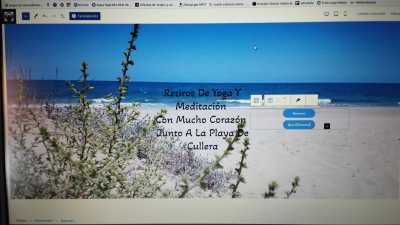
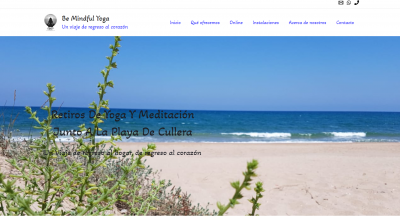
Buenas tardes, necesito su amable ayuda para resolver el centrado del texto que en el editor aparece de una manera y en la web publicada aparece completamente diferente.
De hecho, si fuera posible me gustaría cambiar la ubicación de los bloques de texto y que aparecieran totalmente a la derecha de la pantalla, pero no di en como hacerlo.
Supongo que quedaría más claro el problema si pudiera adjuntar captura de pantalla pero no veo como.
Gracias
Contenido solo visible a usuarios registrados
@pepesoler Hola Pepe, en mi cuerpo de mensaje no me aparece la opción que me marcas, no sé por qué. Lo intento directamente arrastrando a ver qué pasa.
Hola Santiago.
Comprueba si añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional consigues lo que buscas.
.uagb-block-992864a5 h3.uagb-heading-text {
width: 600px;
}
.wp-block-uagb-container.uagb-block-0546c23b a.uagb-buttons-repeater.wp-block-button__link.has-background.has-text-color {
width: 200px;
font-size:30px;
}
.wp-block-uagb-container.uagb-is-root-container .uagb-block-0c3a19de {
margin-left:10em;
}
Otra opción es añadir un módulo Slider para Gutenberg:
-> https://es.wordpress.org/plugins/gutenslider/
Un saludo
@pepesoler Gracias de nuevo, supongo que vamos a tener que intentar la 2ª opción, editando el CSS ha agrupado el texto, pero lo deja más a la izquierda que estaba, y muy separado de los botones que por otro lado han aumentado considerablemente su tamaño, casi el doble.
Hola Santiago,
En este caso revisa eliminar el código anterior y prueba si con el siguiente te permite mejora la posición de las columnas
.wp-block-uagb-container.uagb-block-2c1b3629 {
margin-right: 0%;
}
Verifícalo y nos comentas como va todo
Un Saludo
@karen Gracias Karen, eliminé todo el código anterior y pegué el que me enviaste pero no cambia nada, la web queda como la 1ª captura de pantalla que envié.
Hola Santiago,
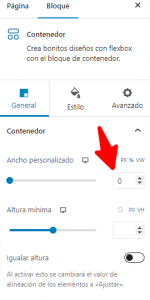
Como tienes añadida la estructura de esta sección, veo que tienes 3 columnas. Elimina la primera que añades
Puedes asignarle un 0% de ancho por ejemplo
Luego la columna del texto asígnale un 100% de ancho, una vez realizado nos comentas para revisar el CSS y ver el margen que se añade.
Un Saludo
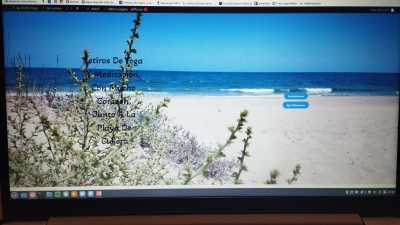
@karen Hola Karen, ha habido cierta mejora, ya no sale tan apilado como estaba, pero aun así sigue apilado y con más separación entre los botones y el texto
@karen Hola Karen, he estado haciendo cambios a ver si conseguía algún resultado. Los botones si están ahora, no cuando tu vista la web supongo que en algún momento de esos cambios.
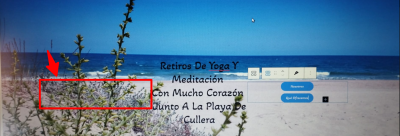
El texto me gustaría que se mostrase a la derecha de la imagen, es decir sobre la arena no sobre la planta y los botones, bien debajo si es posible, bien a la derecha del texto
Hola Santiago,
En este caso prueba añadir el siguiente CSS y comprueba como se muestra la sección
.wp-block-uagb-container.uagb-block-b9082b38 {
margin-right: 0%!important;
}
Verifícalo y nos comentas como ha ido todo
Un Saludo
@karen Pues sí que funcionó y se colocó más a la derecha pero algo toqué que no me he dado cuenta y ha vuelto otra vez como estaba, aun con el CSS que me enviaste
Hola Santiago,
Enhorabuena ha funcionado como necesitas, es un placer poder ayudarte.
Coméntanos si con esto podemos dar el tema como solucionado.
Un Saludo 😊