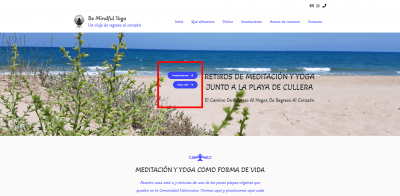
Buenas tardes, necesito su amable ayuda para resolver el centrado del texto que en el editor aparece de una manera y en la web publicada aparece completamente diferente.
De hecho, si fuera posible me gustaría cambiar la ubicación de los bloques de texto y que aparecieran totalmente a la derecha de la pantalla, pero no di en como hacerlo.
Supongo que quedaría más claro el problema si pudiera adjuntar captura de pantalla pero no veo como.
Gracias
Contenido solo visible a usuarios registrados
@karen Buen día Karen, creo que no me expliqué bien. Aunque sí funcionó en un principio, dejó de hacerlo y vuelve a estar de nuevo como al principio.
Lamentablemente sigo necesitando vuestra ayuda.
Buenas, a pesar de la ayuda recibida el problema persiste 😥
Hola Santiago,
Veo que el tamaño del contenedor principal ahora se ha modificado y no se están aplicando el código CSS, entiendo que has realizado modificaciones y no podemos revisarlo. Crear nuevamente la sección completa añadiendo un contenedor en ancho completo y dos columnas, por ejemplo como te indico en el siguiente video → Contenido solo visible a usuarios registrados
Verifícalo y nos comentas como va todo
Un Saludo
@karen Hola Karen, gracias por el soporte. Ya está la página estructurada siguiendo las indicaciones. Me gustaría que apareciera tanto el texto como los botones aún más a la derecha de la pantalla, es posible?
@karen Hola Karen, me gustaría deslazar el texto a la zona marcada y los botones a continuación del texto como están ahora, solo que todo más desplazado a la derecha de la ppantalla, texto y botones
Hola Santiago.
Prueba con esto:
.uagb-block-b9273054 .wp-block-columns.has-ffffff-background-color.has-background.is-layout-flex.wp-container-3 {
margin-left:60em;
}
Puedes modificar el valor 60 para mover tanto el texto como los botones.
Un saludo
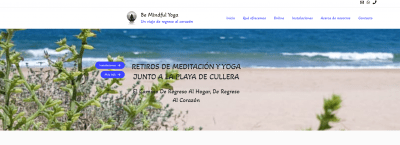
@pepesoler gracias Pepe, ya está perfectamente alineada a la derecha pero el texto se subió un poco más arriba de lo que estaba y necesitaría bajarlo para que se lea sobre la arena.
Puedes ver donde estaba en la anterior captura de pantalla, y donde está ahora en la que te mando en este mensaje.
Hola Santiago.
Veo que vuelve a estar en mismo sitio, no se si estas haciendo cosas:
Tienes un curso de CSS que te ayudará a realizar todas estas modificaciones:
Nota: Cuando hagas una consulta, por favor no toques nada ya que al final se complica más.
Un Saludo
@pepesoler Pues en esta ocasión no he hecho nada en la página, de hecho desde hace un rato que no puedo acceder al editor, ni ver la página editada. Google me dice que se ha caído temporalmente o que no tengo conexión, pero como ves conexión si tengo
Hola Santiago.
La web está accesible y no veo problemas.
Prueba con un navegador distinto.
Un Saludo
@pepesoler Desde otro ordenador, con el mismo navegador sí puedo entrar. Es posible que el sistema haya bloqueado la IP del otro?
La apariencia de la web que me da este otro ordenador no se corresponde con lo que me envías. No está tan a la derecha como lo dejé eso es cierto, pero no cambié nada en esta página. Sí añadí CSS que me enviaste en otro tema para la página de contacto. Si no es eso lo que la está afectando, no sé lo que es.
Hola Santiago,
Actualmente veo tu sitio web de la siguiente forma
Para posicionar estas columnas puedes probar jugar con los espacios y márgenes que el mismo Gutenberg ofrece → Contenido solo visible a usuarios registrados
Ten en cuenta que en ocasiones el CSS puede mostrar resultados en un navegador y en otro dependiendo de la resolución.
Un Saludo
@karen No sé si entiendo lo que me sugieres. Qué hago con el CSS que me enviásteis, lo mantengo o lo elimino y sigo las instrucciones del último enlace?
Hola Santiago,
Sobre los CSS puedes comentarlos e ir probando los imágenes y espacios como te comento en el video, ten en cuenta que es algo que debes ir revisando hasta tener el resultado que deseas.
Ten en cuenta que puedas controlar las posiciones de las columnas y elementos con las configuraciones de Gutenberg.
Si deseas puedes darle un vistazo a los cursos que tenemos de este constructor donde explican como utilizarlo de forma básica y avanzado.
→ https://www.webempresa.com/university/curso-editor-wordpress-gutenberg-basico/
→ https://www.webempresa.com/university/curso-gutenberg-avanzado/
Un Saludo