Buenas tardes.
Estoy tratando de diseñar una tabla mediante CSS/HTML.
En archivo ".pdf" adjunto lo que deseo obtener. Este archivo lo he creado en MS Word -donde es sencillo dar formato a las tablas- y luego lo he exportado en formato ".pdf".
Y en archivo ".jpg" adjunto captura de pantalla de una entrada de mi sitio web. Es a lo máximo que he conseguido acercarme.
En Apariencia ---> Personalizar ---> CSS adicional la clase es ".tbl-share".
Levanto provisionalmente el "Modo Mantenimiento/Construcción" para que os sea más fácil ayudarme.
Gracias de antemano.
Contenido solo visible a usuarios registrados
Hola
Entiendo que sólo te faltaría centrar el texto y los iconos verdad?
Por ejemplo en:
Contenido solo visible a usuarios registrados
Saludos.
En ese post se ve, sí.
Me faltan dos cosas: 1) que la celda "Fila 1.Columna 2" sea autoajustable al contenido (la imagen de los dos botones de redes sociales) y 2) que la tabla quede centrada.
Gracias de nuevo. 🙂
Hola
La tabla si la veo centrada, para centrar las imágenes prueba agregar el siguiente código CSS:
.tbl-share .mwm_rrss_contenedor{
display: flex;
justify-content: center;
}
Para agregar código CSS revisa:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Cuando agrego ese código me queda centrado el contenido de "Fila1.Columna2" (el contenido es una imagen; la de los dos botones de redes sociales), pero centrado en la celda.
Me gustaría que la imagen de los dos botones estuviera alineada -dentro de la celda- a la izquierda, que esta celda se autoajustara en anchura en función de la anchura de la imagen y, finalmente, que la tabla (la <table></table>; clase=".tbl-share") quedara centrada.
Hola
Tal vez la estructura de tabla que estas usando no es lo mejor para esto.
Esa tabla te lo genera algún plugin o lo estas ingresando por código, si lo ingresas por código sería mejor usar un HTML más limpia en lugar de tabla, por ejemplo:
<section class="section-share">
<div>Tu texto</div>
<div>
<img src="imagen1.jpg" />
<img src="imagen1.jpg" />
</div>
</section>
Con esa estructura sería más fácil hacer lo que quieres y evitas usar tablas.
Saludos.
@jmarreros
Lo estoy intentando con el código
<section class="section-share">
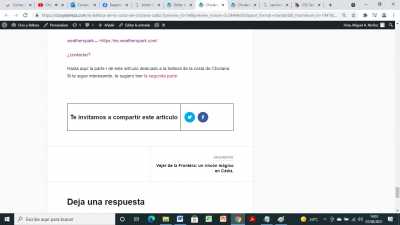
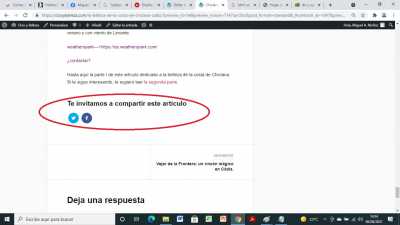
<div>Te invitamos a compartir este artículo</div>
<div> [rrss_buttons facebook='on' twitter='on']</div>
</section>
y me sale -ver captura de pantalla adjunta- el texto en una línea, luego un salto de línea y en otra línea los botones de redes sociales.
¿Quizás es porque los botones no son imágenes sino shortcode?
Hola
Si, ok, esa sólo era la estructura HTML, ahora con el siguiente código HTML le darás el aspecto que deseas:
.section-share {
display: inline-grid;
grid-template-columns: auto auto;
grid-gap: 0;
}
.section-share>div {
border: 1px solid black;
padding: 6px 10px;
display: flex;
align-items: center;
justify-content: space-around;
}
.section-share>div:first-child {
border-right: 0;
}
.section-share>div:last-child img:last-child {
margin-left: 4px;
}
Saludos.
Sí. Ahora, perfecto. 🙂
Por mi parte damos este tema por cerrado.
Muchas gracias y un saludo cordial. 🙂
Hola
Que bueno. Saludos :).