Hola,
Los de SEM me han cambiado añadido un botón de contacto en la cabecera, el problema es que no me gusta nada el diseño y me dicen que no hay más opciones por el tipo de menu...
Me gustaría saber si esto es cierto o se puede currar un poco más esto...
Han añadido estas lineas:
Si intento añadir por ejemplo:
background-color: #45a049; (Color X)
}
*No funciona tampoco
Esto se podría cambiar de alguna otra forma, o tienen razón y no hay forma de solucionarlo?
Contenido solo visible a usuarios registrados
Hola Ramón.
Podrias utilizar el ID del menu para realizar las modificaciones en ese elemento solo pero ahora mismo no veo que este añadido o no se exactamente que boton es el que quieres modificar.
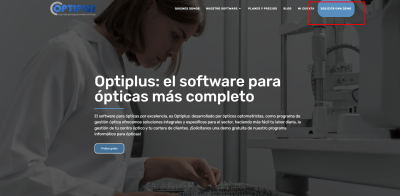
Si puedes adjuntar una captura del boton que quieres modificar seria de ayuda.
Un saludo
Hola @pepesoler,
Perdóname, lo había quitado... Lo he vuelto a poner para que lo veas.
Hola Ramón.
Prueba con esto:
li#menu-item-28433 {
fill: #FFFFFF;
color: #FFFFFF;
background-color: #437097;
border-style: solid;
border-width: 2px 2px 2px 2px;
margin-top:5px;
border-radius:15px!important;
}
li#menu-item-28433 a span{
font-size: 15px;
}
li#menu-item-28433:hover{
background-color: #45a049;
}
li#menu-item-28433 a:hover span{
color:#fefefe;
}
Un Saludo
Hola Ramón.
Por favor no hagas modificaciones mientras lo estamos revisando.
Deja el codigo que te indique antes y no lo modifiques.
Un saludo
En principio cuando lo he puesto no he tocado nada, igual ha sido una empresa externa que tengo contratada...
Hola Ramon,
Veo que actualmente el botón se visualiza de esta forma.
Estos estilos probablemente los añadieron en alguna parte del tema, probemos lo siguiente eliminar cualquier código CSS anterior que añadiste para modificar el botón y prueba el siguiente
/*Nuevos estilos botón menú*/
body .button {
background-color: transparent !important;
}
body .button a .text-wrap {
background: #598fbf;
padding: 15px 35px;
border-radius: 100px;
border: 2px solid #ffffff;
}
body .button:hover{
background-color: transparent !important;
}
body .button a .text-wrap:hover {
background: #222222 !important;
color: #ffffff !important;
}
Ten en cuenta borrar la cache del navegador y sitio web para ver los cambios.
Luego de ello revisa si los estilos del botón cambian como necesitas.
Verifícalo y nos comentas como va todo
Un Saludo