Buenos días.
En el sitio web que estoy diseñando actualmente, con la plantilla Lovecraft, el pie de página se ve bien en versión escritorio y en versión tablet, pero no en la versión para móvil. Os adjunto dos capturas de pantalla para que me entendáis mejor.
Lógicamente me gustaría que en la versión para móvil también se viera perfectamente.
Si me pudierais orientar os estaría agradecido.
Contenido solo visible a usuarios registrados
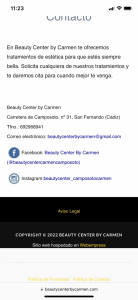
Qué raro. A mí, cuando accedo a beautycenterbycarmen.com desde mi móvil, no desde Wordpress, sino desde la web, me sale:
Mi móvil va con Android.
Además, en vuestra captura de pantalla anterior, "Política de privacidad" y "Política de Cookies" no están donde deberían estar. Deberían aparecer en amarillo (bien) con fondo negro y no con fondo blanco (mal).
No sé si estoy haciendo algo mal.
Hola Migue Angel,
Si ingreso al sitio web que nos compartes desde mi móvil veo el pie de página de la siguiente manera
Por otro lado para solucionar el fondo, revisa si el siguiente código CSS te permite mostrar esta sección como deseas, este código debes añadirlo en el Apartado de Apariencia -> Personalizar -> CSS Adicional
@media only screen and (max-width: 600px) {
.section-inner {
display: block;
width: 1140px;
max-width: 100%;
margin: 0;
z-index: 2;
background: #111;
}
}
Verifica esto y nos comentas como ha ido todo
Con el código CSS que proponéis, en el móvil sigue quedando "COPYRIGHT @ BEAUTYCENTER BY CARMEN" por encima de "Política de Privacidad | Política de Cookies". Lo que me gustaría conseguir es que "COPYRIGHT @ BEAUTYCENTER BY CARMEN" quedara abajo del todo, por debajo de "sitio hospedado en Webempresa" y por debajo de "Política de Privacidad | Política de Cookies".
En el PC y en la tablet va como deseo, pero en el móvil no, no sé por qué razón.
Os comento también que el diseño de mi footer en el CSS es actualmente:
/* Diseño del footer-pie de página */
.footer {
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
height: 10px;
margin-top: -10px;
font-family: 'Helvetica','Arial','sans-serif','Helvetica Neue' !important;
font-size: 0.85em !important;
font-weight: 400 !important;
}
.footer.bg-white {
background: #000000;
}
.footer a {
color: #FFD700;
}
Hola Miguel,
Prueba primero el eliminar del codigo que nos compartes el height: 10px; es posible que este genere el conflicto, de lo contrario prueba cortar todo el código que tengas en Apariencias > Personalizar > Css adicional (relacionado al footer), al hacer esto sigue viéndose el texto desorganizado? veo que en el demo del tema esta todo debajo del otro es decir de forma centrada uno debajo del otro:
Es posible que una modificación que realizaras del código hiciese que se aplicara un css en móvil que desajusta todo.
Un saludo 🖐️
Efectivamente: eliminando el "height: 10px;" del código, el problema desaparece 😊 Ya aparece como deseo tanto en PC, como en tablet así como en móvil.
Muchas gracias.😊
Por mi parte damos el tema por cerrado.
Un saludo cordial. 🖐️
Hola Miguel,
Estupendo, nos alegra que se solventara el inconveniente, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️ 🤓