Buenas tardes.
Estoy rediseñando un poco la página de productos, esta:
https://www.mymobilhome.es/categoria-producto/ocasion/
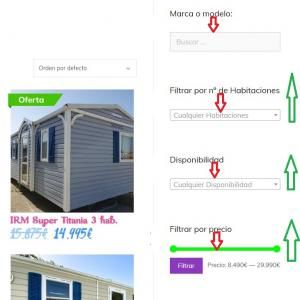
Pero me estoy encontrando que por el espacio entre los widgets apenas me va quedando sitio para incluir algún banner publicitario a la derecha, por lo que desearía si es posible disminuir el espacio que hay entre el texto y la caja de cada widget (en rojo en la siguiente imagen de abajo) y además el propio espacio que hay entre los widgets entre sí. (flecha verde en la imagen).
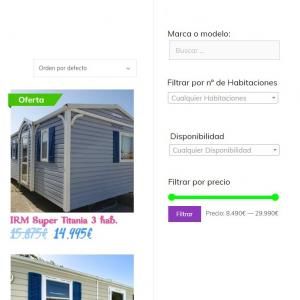
La idea es bajar el texto un poco hasta la caja (flecha roja), y luego subir el conjunto de ambos un poco hacia arriba (flecha verde) para que todo quede más junto. La idea sería obtener algo más o menos así:
De esa forma todos los widgets estarían mucho más agrupados y ganaría espacio debajo de ellos.
Hola Daniel,
Para esto podrías intentar reducir el padding interno del área de tu widget con el siguiente condigo CSS
.widget-area .widget {
padding: 15px;
}
Actualmente tu paddging para esta sección es de 40px
Comprueba si con esto logras hacer lo que necesitas
Un Saludo
¡Más que bien!.
Con eso conseguí que el espacio entre los widgets fuera bastante menor. Si alguien tiene el mismo problema y además quiere que los textos de los widgets queden a menos distancia de la caja de texto, yo lo solucioné añadiendo al código de karen:
.widget-title{
margin-bottom: 5px;
}
Modificando los valores numéricos de "px" de ambos códigos haces que aumente o disminuya una distancia u otra.
Como de costumbre, gracias Karen por tu ayuda.
Hola Daniel,
Magnifico siempre encantada en ayudarte 😀 , enhorabuena lograste solucionar varias cosas a la vez.
Con esto podemos dar el tema como solucionado.
Un Saludo 😊