hola buenas tardes me podrian ayudar a que en la imagen que les mando en la parte de menu tienda donde estan los productos es quitar lo que señala el azul y poner una imagen en el circulo rojo
muchas gracias
esta es la liga de la imagne que mando
http://www.juntoati.com.mx/producto/exmicror-125ml-con-atomizador/
Hola Laura,
Usualmente esta barra lateral está ubicada en tu sección de widgets, para esto debes ingresar en Apariencias → Widgets, y una vez alli ingresar al widget que muestra los paneles que mencionas te adjunto una captura
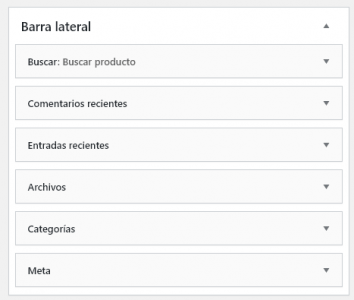
Usualmente debería verse algo como esto:
Para eliminar módulos simplemente haces click en ellos y te mostrara las opciones de este modulo y al final un botón rojo que dice borrar, haces click en el y se eliminará el módulo, igualmente como deseas agregar una imagen entre los módulos que tienes visibles a la izquierda debes buscar y arrastrar el recuadro que dice imagen hasta el espacio donde lo deseas ingresar.
Nos comentas como te va, saludos 🖐️
Hola Muchas gracias quedo muy bien.
aqui en la pagina como le puedo hacer para que quede mas junto la imagen como integrado en el texto, mira en mi pagina sale asi http://www.juntoati.com.mx/nosotros/
ya intente ponerle un widget pero sale muy chiquito
gracias
Hola Laura,
Disculpa no logro comprender bien lo que nos comentas, que deseas realizar exactamente en tu sitio web?
Si es posible envíanos una captura sobre lo que necesitas realizar.
Un Saludo
Hola Karen claro que si mira
lo que pasa es que la imagen queda muy abajo me gustaria que quede de un lado el texto y del otro la imagen
muchas gracias algo asi mira
Hola Laura,
Si estás utilizando el constructor visual por defecto de wordpress puedes crear columnas con el de la siguiente forma :
una vez que agregas el módulo de columnas puedes asignar una para el texto y la otra para la imagen tal como nos muestras en el ejemplo, si no utilizas gutenberg comentanos cual es el constructor para poder darte otra alternativa.
Saludos 🖐️
Hola Muchas gracias como se cual es el contructor?
mira utilice lo que me comentas pero no queda centrado
Gracias
Hola Laura,
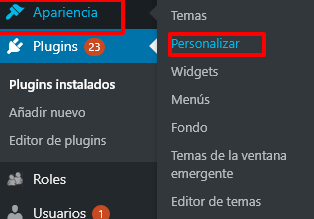
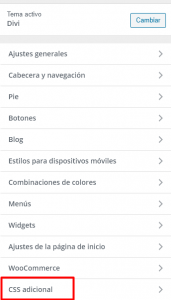
Si utilizaste el método que te compartimos el constructor que utilizas es el que viene por defecto en los wordpress (gutenberg), de igual forma para hacer el cambio que necesitas en base al constructor que tienes debe hacerse por css por lo que puedes ingresar en Apariencias → Personalizar → css adicional una vez estes aca puedes agregar el siguiente código:
figure.wp-block-image.size-large.is-resized img.wp-image-243 {
margin-top: -15% !important;
}
Con esto la imagen quedara un poco mas arriba y se alineará al inicio del texto, te adjunto una captura del proceso a seguir donde remarco en rojo donde debes dar click
Igualmente si lo deseas puedes verificar en tus plugins activos si tienes alguno que se llame Elementor, Visual Composer, Divi Builder, etc usualmente estos son los mas comunes y pueden ser mas faciles de hacer estos cambios que directamente en el base del wordpress
Saludos 🖐️