Hola, he añadido un código javascript tanto en un pop-up como en una página independiente, para que se ejecute cuando se submite un formulario.
Tengo una pieza de código en head que se carga sin problema pero el segúndo código que solo deberia ejecutarse cuando se submite el formulario aparentemente se carga cada vez que se recarga la página, por lo que dá resultados erroneos.
Sabeis alguna manera de evitar que se carga este JS en la carga de la home. analizando el html, aparece descrito y no sé como añadir un condicional para que solo se ejecute cuando se solicita.
Nota: cuando submito el formulario el JS se ejecuta sin problemas, pero no puedo evitar la primera ejecución no deseada.
Gracias de antemano.
Contenido solo visible a usuarios registrados
Hola,
Primero comentarte que usualmente las mayúsculas están relacionadas a gritos, por lo que escribir el titulo completo todo en mayúscula puede dar una impresion que suponemos no es la que quieres plasmar.
Con respecto a tu consulta, entiendo que este código que comentas debería ejecutarse únicamente cuando el formulario se complete de forma satisfactoria?
pero el segúndo código que solo deberia ejecutarse cuando se submite el formulario
En este caso has evaluado el crear una pagina de gracias para que redirija una vez se complete el formulario? y esta tenga el código que debe activarse.
https://es.wordpress.org/plugins/wpcf7-redirect/
Verifica y nos comentas.
Un saludo 🖐️
@argenis Gracias por la respuesta, disculpa por las mayúsculas lo puse para resaltar el título sin otro afán.
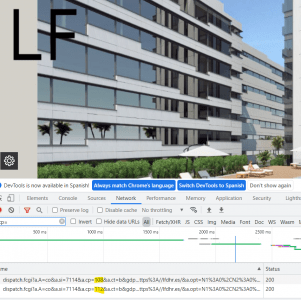
He creado un pop-up y una página externa con el código JavaScript, estoy usando Elementor y en el formulario nativo puedo hacer una redirección tanto al pop-up como a la página independiente, el problema que estoy tratando de ver es por que motivo cuando cargo home como puedes ver en la imagen, se ejecuta un código que está en otro sitio.
Eso si cuando relleno el formulario y ejecuto se muestra el a.cp=112, el a.cp=108 está en la cabecera.
Hola,
El código que solo debe ser activado en la redirección del formulario como lo has agregado? puedes darle un vistazo a este complemento:
https://es.wordpress.org/plugins/header-footer-code-manager/
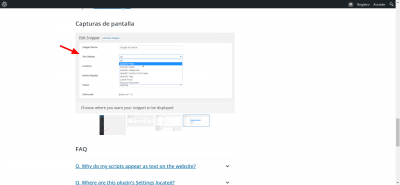
Tiene la opción de poder agregar un código directamente en una pagina:
Es posible que lo estés agregando de forma general y es por esto que se ejecuta siempre.
Un saludo 🖐️
Hola, gracias voy a probarlo, estoy utizando elementor y tiene una opción para insertar código en la cabecera el a.cp=108 el otro código lo he insertado con la etiqueta HTML tanto dentro del popup como en la página externa.
Hola,
Lo mas seguro es que esta inserción se ejecute en todo el sitio, verifica con el complemento que te comparto y nos comentas que tal te va con el.
Un saludo 🖐️
Hola, estoy mirando el HTML y si buscas conversion_page : 112 verás como se encuentra allí, cuando como he comentado este código está en un pop-up y en otra página completamente distinta.
Hola,
En este caso prueba insertar el codigo que deseas cargue en todo el sitio dentro de la cabecera, y el otro que no deseas cargue prueba añadirlo con el complemento que te ha compartido Argenis.
Luego de esto vacía la cache de tu sitio web y navegador, verifica si con ello los codigos cargan como deseas
Un Saludo
@karen Gracias por la respuesta, si os fijais en el html sigue apareciendo y me da la sensación que cuando borré la etiqueta html con el código, en elementor, se ha tenido que quedar alguna referencia dentro de la plantilla, he revisado en detalle pero no veo en que parte se ha podido quedar.
Hola,
Recuerda lo que te comenta Karen:
Luego de esto vacía la cache de tu sitio web y navegador
Tienes que vaciar la cache, verifica vaciándola si ya hiciste todo tal cual te comento Karen
En este caso prueba insertar el codigo que deseas cargue en todo el sitio dentro de la cabecera, y el otro que no deseas cargue prueba añadirlo con el complemento que te ha compartido Argenis.
Un saludo 🖐️
@argenis @karen parece que ahora funciona ya se ha eliminado el código no deseado en el html. Se trataba del popup, al desactivarlo se limpio el código, por alguna razón se precargaba en la home.
El plugin no permite elegir pop-up así que he tenido que usar la página adicional.
Mil gracias por la ayuda,
Hola,
Encantados, igualmente recuerda vaciar la cache, algunas veces los cambios que se hacen no se evidencian del todo hasta que se vacía la misma. Si tienes alguna otra consulta recuerda que puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️