Hola
Tengo un problema que no se como solucionar.
En el header se muestra el menú que está compuesto con menú izquierdo y menú derecho, y en pantallas de ordenador se muestran los dos menús, es decir todo.
Pero en los móviles solo se muestra el derecho (Inicio - contacto y rrss)
como puedo hacer para que se muestren los dos también?
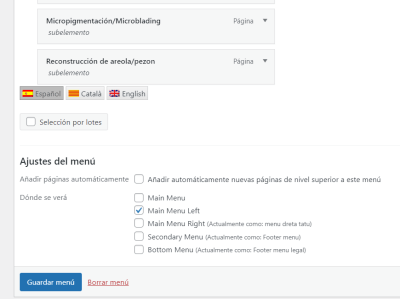
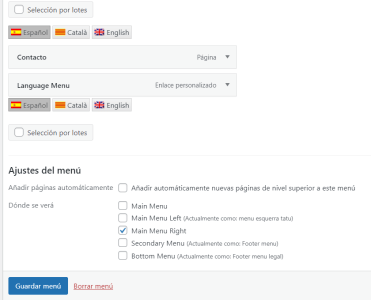
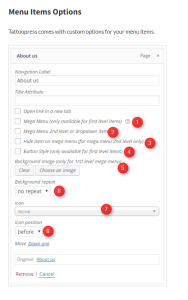
Os pongo captura de la configuración del izquierdo y el derecho:
Que es lo que ocurre?
Gracias por vuestra ayuda!
Gracias
Ana
Contenido solo visible a usuarios registrados
Hola Ana.
Por que tienes partido el menu si solo muestras una línea ? no te resultaria mas facil crear un menu principal tanto para movil como para PC ?
Esa opción se utiliza si quieres mostrar el logo en el centro de cabeceara, es decir, un bloque de menu, logo y otro bloque de menu pero para como lo tienes tu con tener un menu generar sería suficiente.
Ten en cuenta que es una opción de la plantilla y es de pago, puedes revisar su documentación:
-> https://doc.wolfthemes.com/theme/tattoopro/#navigation
Un saludo
Hola Pepe,
Espero que estés bien 😊
Te he hecho caso y en vez de poner dos menús (derecha e izquierda) he puesto uno.
Es que anteriormente el logo estaba en medio y así quedaría.
Pero tengo el mismo problema en las pantalla móviles. En pantalla de ordenador se muestra bien el menú y submenus, pero en móviles se muestra, pero parcialmente.
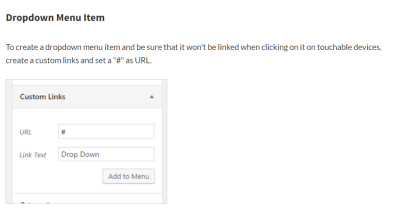
Me he dado cuenta de una cosa rara, solo muestra los enlaces pero los enlaces personalizados con # y el submenu con los subelementos, son los que no se muestran.
Es decir en móviles se muestra INICIO y CONTACTO y los que hay entre esos dos como submenu no se muestran en el móvil. Ni los 2 enlaces personalizados con #, ni los subelementos que cuelgan de ellos.
En pantallas grandes si se muestra todo normal y es en móviles que no, es algo raro no?
Que puede estar pasando?
Espero estar explicandome bien.
Gracias por vuestra amabilidad en ayudarme.
Ana 😊
Hola Ana.
Olvídate del menu de la derecha y la izquierda, solo crea un main menu y asigna el menu a ese main menu, los demás los desactivas.
Tienes documentación de la plantilla en este enlace:
-> https://doc.wolfthemes.com/theme/tattoopro/#navigation
Un saludo
Hola Pepe,
Si, he leído la documentación (ya varias veces) y todo lo tengo como indica. 😔
Siguiendo tu recomendación, he creado un menú desde cero "Main Menú" y lo he asignado como Menú principal, (sin tener nada mas asignado) entonces, añado los link del menú de las páginas que necesito, y todos se muestran, tanto en ordenadores como en el móvil (sin problema).
Pero claro... necesito poner dos submenus, entonces hago como dicen las instrucciones (y como tengo acostumbrado hacer) de poner un enlace personalizado con un # y el titulo, y de ahí cuelgo los links de las páginas.
Pues bien, cuando hago eso, ese enlace personalizado un # y su título, y lo que cuelga de él no se muestra en los móviles pero si en ordenador (puedes verlo tu mismo)
Yo sigo las instrucciones del manual (si creo que es mas o menos, como siempre se hacen los menús en wordpress) pero nada, en móvil desaparece.
😞
Ya no se que hacer, nunca me paso algo así con un menú de header.
NO quiero ser pesada, pero si se te ocurre algo que pudiera revisar...
Si quieres no me importa hacerte un acceso para que pueda entrar a ver lo que te digo.
Gracias por anticipado y gracias por tu paciencia y ayuda.
Ana
Hola Pepe,
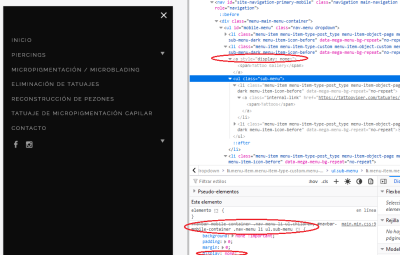
Yo voy revisando a ver que puede ser y en el código he visto que existe un display none.
Estoy probando códigos css para ver si cambio eso y se muestra pero no doy con el código correcto.
Tengo esperanza que forzando cambio ahí se solucionaría.
Que código sería el correcto?
Yo mientra voy haciendo prueba y error.
Muchas Gracias!
Ana
Que tal Ana,
Tal parece que no funciona del todo bien las opciones del menu que tengan un enlace definido y aparte de eso tengan opciones como submenu
Has que la opcion de "Tattoo gallery" solo tenga como enlace "#"
Por otro lado valida que no tengas activa alguna opcion para el item del menu "Tattoo gallery"
Saludos!
Hola Bruno,
Si, ya revisé eso y solo está el #.
Y no tengo ningún check en las opciones marcado.
Incluso (aunque no debe ser) probé sin # solo el texto, no funcionó , claro, pero es que ya solo se me ocurre quitar ese display: none con codigo.
Pero ahí estoy a ver si doy con el que me vale.
Por ahora no lo acerté.
🙁
Que tal Ana,
Indagando un poco mas en profundidad tal parece que es un problema base del tema que tienes en uso, por defecto oculta opción del menu que tengan submenus
Asi que tu sugerencia al inspeccionar has dado en el clavo
Ahora bien, para resolver esto de cierta manera podemos usar los siguientes estilos CSS
#mobile-menu .menu-item a{
display: block !important;
}
#navbar-mobile-container .nav-menu li ul.sub-menu {
display: block !important;
}
Estos estilos puedes agregarlos desde el apartado CSS personalizado de tu tema activo o desde las opciones de Apariencia -> Personalizar -> CSS agregado
Recuerda vaciar la cache de tu sitio web al realizar este cambio
Puede que no sea la solución definitiva pero si que van a verse las opciones que correspondan a un submenu
Saludos!
Hola Bruno,
Ese código ha ido genial! 😋
Por fin lo hemos podido solucionar.
Menos mal. 😊
Muchas gracias por tu ayuda, amabilidad... y paciencia!
Ana
Hola Ana.
Genial !!! Me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo