Buenos días!!
No sé por qué es que no me sale el menú principal en la versión móvil, gracias por su atención.
Contenido solo visible a usuarios registrados
Hola, Concha
He estado analizando el funcionamiento del theme "Inspiro" que usas en tu web y veo que, por defecto, incluye el menú principal en el área de navegación principal habitual y que funciona correctamente.
En versión móvil siempre se muestra en "menú hamburguesa" recogido.
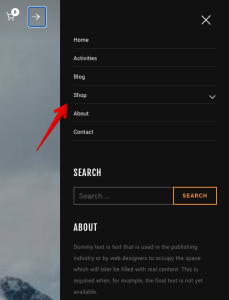
Y al hacer 'touch' en él, se despliega correctamente.
¿Estás asignando correctamente los items de menú al menú principal en Apariencia > Menús en tu web?
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
@alejo Buenos días!!
Muchas gracias por tu atención.
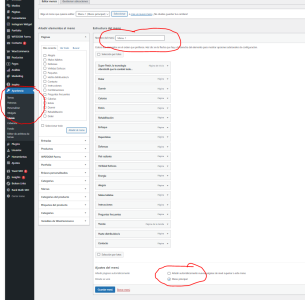
Así está en apariencia:
Y así se ve en el móvil:
Y el menú en el ordenador:
Gracias y un cordial saludo
Hola Concha.
El menú mobile de la plantilla Inpiro se muestra como menú lateral y tienes que añadir un Widget de menú:
.- Accede Apariencia -> Widgets
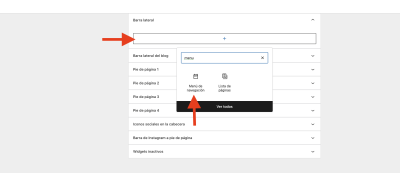
.- En el bloque de Barra lateral añade un módulo de menú y selecciona el menú principal:
Una vez lo tengas añadido:
.- Accede a Apariencia -> Personalizar -> Css Adicional y añade lo siguiente:
@media screen and (max-width: 64em) {
.navbar-nav li {
display: none;
}
}
@media only screen and (min-width: 780px) {
.inspiro--with-page-nav .navbar-toggle {
display:none;
}
}
Revisa si con eso se muestra el menú y nos comentas.
Un saludo
@pepesoler muchas gracias por tus indicaciones.
Siento comunicarte, que no sale el menú en el móvil, está como antes. De momento mantengo todo tal como me ha indicado.
@pepesoler Ya sale!! muchas gracias, me faltaba poner la ubicación cuando he añadido el menú de barra lateral.
Infinitas gracias y feliz tarde!!
Hola Concha.
¡Excelente! Me alegra saber que has podido solucionarlo 😀
Recuerda que estamos a tu disposición para cualquier otra consulta o ayuda que necesites.
Un saludo