Hola!
Nos gustaría eliminar las fichas de producto de nuestra tienda de Woocommerce porque realmente no las necesitamos, es decir, no necesitamos esas "url" que se generan cada vez que subimos un producto ni la descripción con los atributos.
¿Cómo lo podríamos hacer?
Muchas gracias como siempre por vuestra ayuda!
Contenido solo visible a usuarios registrados
Que tal Alba,
Podrías indicarnos a que ficha del producto te refieres? interpretamos que hablas de las vistas detalle de cada producto por ejemplo https://www.homyroom.es/iluminacion/lamparas-de-techo/2-piezaslampara-colgante-nostalgica-retro-colgante-de-luz-de-metal-lampara-de-techo-industrial-vintage-para-cafeteria-oficina-bar-club-blanco-o33cm/
Compártenos un enlace y capturas de ser posible para tener mayor contexto
Saludos!
Hola,
Sí, correcto. Me refiero a las "vistas detalle" de cada producto.
¿Cómo podemos hacer para eliminarlas?
Un saludo.
Hola Alba,
Si en efecto te refieres a las vistas detalle de cada producto como la siguiente
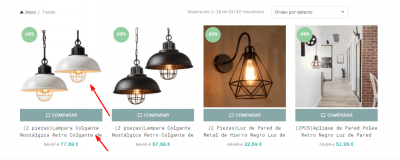
Lamentablemente no podemos "Eliminarlas" ya que eso significaría eliminar el producto como tal, lo que podemos hacer es evitar que el usuario al dar click en la imagen o en el titulo del producto lo lleve a dicha vista detalle
Si es asi lo que deseas nos confirmas y evaluamos la forma de hacerlo
Saludos!
@bruno-vichetti Vale, de acuerdo.
¿Y cómo podríamos hacer lo que dices? Nos gustaría que el usuario al hacer click en la imagen fuera directamente al enlace externo porque nosotros no tenemos carrito.
Gracias!
Que tal Alba,
¿Y cómo podríamos hacer lo que dices?
Para ello debemos deshabilitar los enlaces que corresponden a la imagen y al titulo del producto por medio de CSS los cuales serian los siguientes
/*desabilitar enlace imagen producto*/
.product-grid-item .product-element-top > a {
pointer-events: none;
}
/*desabilitar enlace titulo producto*/
.title-line-two .product-grid-item .product-title a{
pointer-events: none;
}
Nos gustaría que el usuario al hacer click en la imagen fuera directamente al enlace externo porque nosotros no tenemos carrito.
Esta acción consideramos que si involucra un desarrollo mas complejo además de ser a la medida de lo que requieres por ello te podemos recomendar a nuestros colaboradores que con gusto podrán ver tu caso https://www.webempresa.com/directorio-colaboradores.html
Saludos!
Hola,
En realidad creo que podríamos configurar nosotros mismos lo de que al hacer click en la imagen vaya al enlace externo y no al enlace del producto como ahora mismo.
Para ello necesitaríamos saber cómo se llama ese último campo personalizado en nuestra base de datos. ¿Cómo podríamos ver eso?
O dicho de otra forma, sabemos que el campo personalizado del enlace externo se llama "_product_url" en nuestra base de datos pero, ¿cómo se llama el campo personalizado que contiene las URLs de los productos?
Por ejemplo esta URL: https://www.homyroom.es/almacenaje/estanterias/estanterias-libreriastanterias-de-disenotanteria-de-esquina-blanco-frg61-w-es-sobuy/
Gracias por vuestra ayuda y saludos!
Hola Alba,
A que te refieres con ultimo campo personalizado? ten en cuenta que nosotros no hemos elaborado el sitio por lo que no podríamos saber esta clase de información, si necesitas información de alguna tabla de la base de datos. Verifica directamente el mysql o bien envía un ticket para que te indiquen la información que nos comentas ya que desde foro no tenemos acceso a tus datos del hosting.
Un saludo 🖐️
Hola,
En realidad es una pregunta general.
En Woocommerce, ¿cómo se llama el campo que contiene los enlaces (fichas de los productos)?
Como por ejemplo este: https://www.homyroom.es/almacenaje/estanterias/estanterias-libreriastanterias-de-disenotanteria-de-esquina-blanco-frg61-w-es-sobuy/
Saludos.
Que tal Alba,
En Woocommerce, ¿cómo se llama el campo que contiene los enlaces (fichas de los productos)?
No hay un campo especifico que aloje la información literal del enlace del producto en comparación a la tabla que haces referencia que en efecto si es un campo donde se guarda información estática (product_url), recordemos que los productos es un post type adaptado con campos específicos para la funcionalidad de la tienda pero en su estructura base siguen siendo entradas (post_id) ya si deseas mas información a profundidad puedo compartirte lo siguiente https://github.com/woocommerce/woocommerce/wiki/Database-Description
Por otra parte para simplificar y volver a la solicitud inicial hay un plugin que puede ser capaz de hacer lo que deseas, échale un vistazo https://wpovernight.com/downloads/improved-external-products-pro/
Tiene version gratuita sin embargo lo que queremos es que los enlaces en el listado de productos al dar click redireccionen al enlace externo y esta funcion solo esta disponible en la version pro
Échale un vistazo y nos comentas
Saludos!
@bruno-vichetti Que tal,
Muchas gracias ante todo por tu detallada respuesta.
Ya hemos conseguido hacer que los enlaces de producto redireccionen al enlace externo, aunque de otra forma.
Ahora lo que necesitaríamos es que esos enlaces externos se abran en una nueva pestaña, para lo cual hemos instalado el plugin que nos comentas pero no funciona.
¿Se te ocurre otra forma de hacer que los enlaces externos abran en nuevas pestañas?
Saludos.
Hola Alba,
Ya hemos conseguido hacer que los enlaces de producto redireccionen al enlace externo, aunque de otra forma.
Enhorabuena! me alegra que lo hayan conseguido, sin embargo con respecto a abrir los enlaces en una pestaña nueva todo dependerá de la implementación que acaban de hacer, si nos muestras por acá que método han utilizado podemos evaluar como podemos añadir dicha funcionalidad o si involucraría un ajuste a medida.
Quedamos atentos, Saludos!
@bruno-vichetti Hola,
Lo hemos hecho añadiendo este código que hemos encontrado al functions.php:
add_action( 'template_redirect', 'redirect_external_products' );
function redirect_external_products() {
global $post;
if ( is_singular( 'product' ) && ! empty( $post ) && ( $product = wc_get_product( $post ) ) && $product->is_type( 'external' ) ) {
wp_redirect( $product->get_product_url() );
exit;
}
}
¿Cómo podríamos modificarlo o qué deberíamos añadir para abrir los enlaces en una nueva pestaña?
Saludos.
Que tal Alba,
Muchas gracias por compartirnos el Snippet, seguro que será de gran utilidad para usuarios que busquen dicha funcionalidad.
Sin embargo pese que la función hace la redirección por medio de hooks y no por medio de un enlace directo no podemos agregar de forma sencilla el atributo "target=_blank" como si se tratase de un enlace.
Investigando un poco pude encontrar lo siguiente, no te podemos garantizar que funcione https://pretagteam.com/question/woocommerce-externalaffiliate-product-image-and-title-to-external-link-new-tab
Por ultimo pero no menos importante si deseas que el código sea adaptado a tus necesidades tenemos a nuestros colaboradores que con gusto podran ver tu caso. https://www.webempresa.com/directorio-colaboradores.html
Saludos!
Hola,
Lo hemos intentado con todos los códigos que aparecen ahí pero no funciona.
Recuerdo que para conseguir abrir los enlaces externo de la tabla del comparador en nuevas pestañas utilizamos el siguiente código que sí nos funciona:
add_filter( 'woocommerce_loop_add_to_cart_link', 'bbloomer_loop_add_cart_open_new_tab', 9999, 3 );
function bbloomer_loop_add_cart_open_new_tab( $html, $product, $args ) {
return sprintf( '<a href="%s" data-quantity="%s" class="%s" %s target="_blank">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $args['quantity'] ) ? $args['quantity'] : 1 ),
esc_attr( isset( $args['class'] ) ? $args['class'] : 'button' ),
isset( $args['attributes'] ) ? wc_implode_html_attributes( $args['attributes'] ) : '',
esc_html( $product->add_to_cart_text() )
);
}
¿Sería posible adaptarlo para lo que necesitamos ahora?
Gracias.