Hola,
Necesito eliminar un espacio que aparece en soportes móviles y tablet, en la página principal, sobre el slider, entre el menu del header y el slider.
Llevo más de una hora mirando y probando cosas pero no hay manera de eliminarlo.
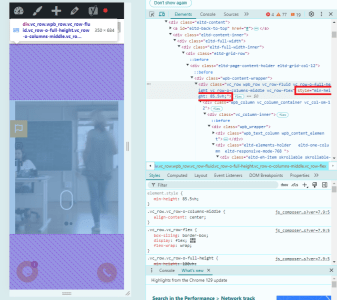
He tocado aquí (imagen de abajo) pero parece que no es ahí, y no veo por ningún lado esa cifra de "min-height: 85.5vh" para poder cambiarla.
¿Donde he de buscar o tocar para eliminar ese espacio o al menos reducirlo?
Podéis ayudarme por favor?
Os pongo una captura, el espacio es el que está en morado, rayado
Muchas gracias por adelantado!
Ana
Contenido solo visible a usuarios registrados
Hola Ana,
Por lo que se ve en el código forma parte de un espaciador inteligente de la sección que tiene el slider, si no lo encuentras puedes usar este código CSS:
@media screen and (max-width: 992px) {
.vc_row.wpb_row.vc_row-fluid.vc_row-o-full-height.vc_row-o-columns-middle.vc_row-flex {
min-height: 2px !important;
}
}
Lo agregas en Apariencias > personalizar > css adicional, este solo funciona de 990px hacia abajo para garantizar que seas solo para móviles como comentas.
Un saludo 🖐️
Hola Argenis,
Muchas gracias por tu ayuda.
Ha ido perfecto.👍
Que tengas un gran fin de semana!
Ana 😊
Hola Ana.
¡Qué bien! Me alegra mucho que hayas podido resolverlo 😀
Si surge alguna otra duda o consulta, no dudes en contactarnos. Estamos aquí para ayudarte
Un saludo y Buen Finde