Buenos días,
tengo la plantilla de bridge y por defecto en la carpeta de blog_single_loop.php coge los tittle y los H1 como H2. Lo he cambiado manualmente y al inspeccionar siguen saliendo como H2, no hace el cambio, ¿qué puede estar pasando?
Gracias!
Contenido solo visible a usuarios registrados
Hola Joana,
Envíanos algunas capturas sobre las modificaciones que estás realizando en el archivo, para verificarlo con mayor detalle.
Un saludo
@karen Hola!!
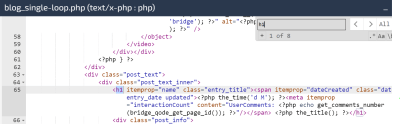
Sí, claro, aquí os dejo dos pantallazos de cómo cambió el archivo blog_single_loop.php y cómo sigue saliendo en la página el H2
Hola Joana,
Entiendo, en este caso revisa si el siguiente codigo que debes añadir ene function.php de tu tema o con un plugin como code snippets te permite mofificar lo que necesitas
function change_post_title_tag_to_h1( $title ) {
if ( is_single() ) {
// Replace the <h2> tag with <h1>
$title = '<h1 class="entry-title qode-post-title">' . $title . '</h1>';
}
return $title;
}
add_filter( 'the_title', 'change_post_title_tag_to_h1' );
Revísalo y nos comentas como va todo
Un Saludo
Hola Johana,
Desactiva el código y nos comentas cuando este elimina, para revisarlo nuevamente y comprobar que sucede.
Un Saludo
Hola Karen,
ya he borrado el código del archivo de Functions.
Gracias!
Hola Joana.
Añade denuevo el código anterior.
Luego añade lo siguiente en Apariencia -> Personalizar -> CSS Adiciona:
ul#menu-main-menu h1{
font-family: 'Raleway', sans-serif;
color: #424040;
font-size: 18px;
font-weight: 400;
}
Revisa si con eso se soluciona
Un Saludo
@pepesoler Hola! Gracias, ahora en pc se ve bien, pero en móvil me sale enorme, igual que en pc, qué código CSS aplico apra que no se vea enorme en móvil?
Un saludo.
Hola joana.
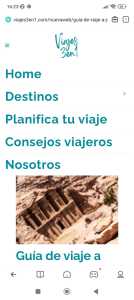
Esto es lo que veo en version movil:
Si puedes adjuntar una captura de lo que ves grande sería de ayuda para poder identificarlo.
Si te refieres al título de las entradas puedes utilizar lo siguiente:
@media only screen and (max-width: 600px) {
#firstHeading {
font-size:20px
}
Un Saludo
Hola Joana.
Ok, prueba con esto:
@media only screen and (max-width: 600px) {
nav.mobile_menu .entry-title.qode-post-title {
font-size:15px
}
}
Un saludo
Hola Joana.
Nada, gracias a ti.
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo