Hola,
De repente he empezado a obtener este mensaje al tratar de subir una imagen a la web:
"The server cannot process the image. This can happen if the server is busy or does not have enough resources to complete the task. Uploading a smaller image may help. Suggested maximum size is 2560 pixels."
Es raro porque no ha habido cambio alguno en la web y la imagen que trato de subir es tan solo de 30kb. El error persiste tanto con jpeg como con webp.
Saludos.
Contenido solo visible a usuarios registrados
@argenis perdona!
la web es https://www.proyectoviajero.com
de todas formas la web no tiene nada raro. Solo es el backend, que no me deja subir las imágenes.
Gracias!
Que tal Alejandro,
Descuida aunque si que necesitábamos la URL exacta para poder validar
Puedes compartirnos captura del error y contarnos si sucede con cualquier imagen sin importar su proporción?
He intentado recrear el error que tienes pero funciona todo de forma correcta, considerando esto vamos a validar lo siguiente
-Experimentas algun bloqueo por IP? Puedes validar si este es el caso viendo la siguiente guía https://guias.webempresa.com/preguntas-frecuentes/no-puedo-acceder-sitio/
-Actualicemos los enlaces permanentes sin realizar ningún ajuste desde las opciones Ajustes-> Enlaces permanentes
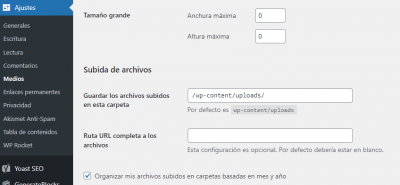
-Validar el directorio donde se cargan los archivos
-Aumentar los parámetros de PHP https://guias.webempresa.com/preguntas-frecuentes/cambiar-la-version-php/
Valida estas opciones y nos comentas
Saludos!
Hola y perdona por no contestar antes. Actualmente puedo subir las imágenes una a una a través del uploader nativo de Chrome, pero sigo sin poder utilizar el drag and drop de Wordpress.
He comprobado todos los parámetros que me comentabas en tu mensaje anterior y está OK.
Que más puedo hacer?
Saludos
Hola Alejandro.
Supongo que te refieres a arrastrar el archivo.
Puedes probar añadir lo siguiente en el archivo functions.php que encontraras en wp-content -> themes -> Tu_plantilla:
add_filter( 'big_image_size_threshold', '__return_false' );
Un saludo
Gracias pero no hay manera. Ni con esas me deja...Quizá cambiando la versión de PHP por ejemplo? No se, es raro porque esto nunca me había pasado...
Alguna idea más?
Hola Alejandro.
Quizá cambiando la versión de PHP por ejemplo?
Desde la versión WordPress 5.3 WordPress implemento una nueva funcionalidad que se llama “Escalado Automático de Imágenes”. De esta forma si subes una imagen que es muy grande te permite escalarla al tamaño correcto para la web y la verdad que esta fallando mucho.
Puedes probar a bajar la versión de PHP a la 7.4
Aumenta también los parámetros de PHP seleccionado los valores máximos de todas las celdas:
-> https://guias.webempresa.com/preguntas-frecuentes/cambiar-la-version-php/#Parametros-PHP
.- Añade lo siguiente al final del archivo functions.php:
add_filter('wp_image_editors', function($editors) {
return ['WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'];
})
Un saludo
Con el código que me pasas, la web deja de funcionar, así que no lo he dejado aplicado. Ahora la versión instalada de PHP es la 7.4 (antes la pasé a 8.0 y 8.1 sin ningún cambio).
Te dejo aquí los parámetros de mi functions.php, a ver si ves algo que no te cuadre. Como me comentas algo referente al tratamiento de imágenes, verás que quizá haya algo en mi fichero que provoque este fallo:
<?php
/**
* GeneratePress child theme functions and definitions.
*
* Add your custom PHP in this file.
* Only edit this file if you have direct access to it on your server (to fix errors if they happen).
*/
function generatepress_child_enqueue_scripts() {
if ( is_rtl() ) {
wp_enqueue_style( 'generatepress-rtl', trailingslashit( get_template_directory_uri() ) . 'rtl.css' );
}
}
add_action( 'wp_enqueue_scripts', 'generatepress_child_enqueue_scripts', 100 );
/* Featured Image Caption show in posts */
add_action( 'generate_after_entry_header', 'db_auto_single_featured_caption', 20 );
function db_auto_single_featured_caption() {
$get_description = get_post(get_post_thumbnail_id())->post_excerpt;
if ( is_single() && !empty($get_description) ){
echo '<div class="wp-caption">'. $get_description . '</div>';
}
}
/* Show only posts when search */
function remove_pages_from_search() {
global $wp_post_types;
$wp_post_types['page']->exclude_from_search = true;
}
add_action('init', 'remove_pages_from_search');
/* Filter post date to display latest date */
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<span class="label">Actualizado: </span><time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<span class="label">Actualizado: </span><time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">%4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );
/* capar html y links en los comentarios */
add_filter( 'pre_comment_content', 'wp_specialchars' ); // disable HTML in comments
remove_filter('comment_text', 'make_clickable', 9); // autolinks in comments
/* limitar excerpt */
function manual_auto_excerpt($text) {
global $post;
$raw_excerpt = $text;
if ( '' == $text ) {
$text = get_the_content('');
$text = strip_shortcodes( $text );
$text = apply_filters('the_content', $text);
$text = str_replace(']]>', ']]>', $text);
}
$text = strip_tags($text);
/ Change the excerpt words length. If you like. /
$excerpt_length = apply_filters('excerpt_length', 30);
/ Change the Excerpt ending. If you like. /
$excerpt_end = ' <a href="'. get_permalink($post->ID) . '">' . '» Continue Reading.' . '</a>';
$excerpt_more = apply_filters('excerpt_more', ' ' . $excerpt_end);
$text = wp_trim_words( $text, $excerpt_length, $excerpt_more );
return apply_filters('wp_trim_excerpt', $text, $raw_excerpt);
}
add_filter('get_the_excerpt', 'manual_auto_excerpt', 5);
/* Comments to the bottom */
add_action( 'wp', function() {
remove_action( 'generate_after_do_template_part', 'generate_do_comments_template', 15 );
} );
add_action( 'generate_before_footer_content', function() {
if ( is_page() || is_single() ) {
if ( comments_open() || '0' != get_comments_number() ) :
do_action( 'generate_before_comments_container' );
?>
<div class="comments-area">
<?php comments_template(); ?>
</div>
<?php
endif;
}
} );
/* DISABLE IMAGE SIZES */
// disable generated image sizes
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// disable scaled image size
add_filter('big_image_size_threshold', '__return_false');
// disable other image sizes
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
/* upload WEBP */
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);
/* upload SVG */
function add_svg_to_upload_mimes( $upload_mimes ) {
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
return $upload_mimes;
}
add_filter( 'upload_mimes', 'add_svg_to_upload_mimes', 10, 1 );
/* Hide Sidebar on mobile view */
add_filter( 'generate_sidebar_layout', function( $layout ) {
if ( is_single() && wp_is_mobile() ) {
return 'no-sidebar';
}
return $layout;
} );
Hola Alejandro.
No vemos problemas en el código del archivo functions.
prueba lo siguiente:
- Prueba a subirla desde otro navegador, otra sesión del navegador actual o una ventana de incógnito
-> https://support.google.com/chrome/answer/95464 - Borra los datos de navegación
-> https://guias.webempresa.com/preguntas-frecuentes/borrar-cookies-navegador/ - Revisa el nombre del archivo –
Comprueba que el nombre de archivo no tenga caracteres especiales como tildes, guiones, etc... - Haz una recarga completa de la página – Recarga al completo la página en la que veas el error (la biblioteca o el cargador de imágenes del editor). Puedes forzar una recarga completa con Control + F5 en Chrome, Control + May + R en Firefox o Edge, o Comando + R en Safari.
- Vacía las cachés de WordPress y el servidor – vacía todas las cachés activas: servidor, WordPress, plugins de optimización, etc.
- Añade este código - no veo que lo tengas añadido el código que deshabita esa función:
add_filter( 'big_image_size_threshold', '__return_false' );
Un saludo
Nada, no hay manera. El error persiste... Qué más se puede hacer?
Como utilizo Sucuri les he pedido a ellos que comprueben en su lado por si hay algo que mirar, y están en ello.
Se te ocurre algo más?
Hola Alejandro,
Considerando las pruebas realizadas vamos a considerar lo siguiente
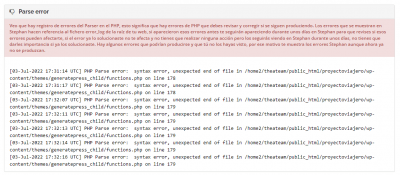
-Desde el asistente virtual stephan veo que hay errores en tu archivo functions.php los cuales quizás no sean la causa de la falla sin embargo es algo a lo que se debe tener en cuenta
-Mencionas el contacto con Sucuri, supongo que el motivo es que tienes apuntados los nameservers a su servicio, existe la posibilidad que esto tenga que ver con lo que ocurre
-He intentado recrear tu error y no he logrado dar con ello, funciona todo correctamente, por ultimo podría sugerirte abrir un ticket con nuestros compañeros de soporte puedan validar a profundidad si ocurre algo a nivel de tu servidor
Saludos!