Buenos días,
Necesito poder identificar cual es el fichero index de mi web pero no encuentro la forma. Creo que existe una extensión en Chrome que identifica el fichero de la página que tengamos abierta. por favor, ¿podéis indicarme?
Gracias,
Contenido solo visible a usuarios registrados
Hola Gabriel.
WordPress no utiliza un fichero index para mostrar la web como puede ser por ejemplo con plantilla html.
WordPress monta las páginas por bloques, es decir, tienes un archivo header.php donde esta toda la cabecera, luego tienes los archivos del cuerpo que dependiendo de la pagina carga unos u otros y por ultimo tienes el archivo Footer.php que es donde carga todo la parte inferior de la pagina.
Creo que existe una extensión en Chrome que identifica el fichero de la página
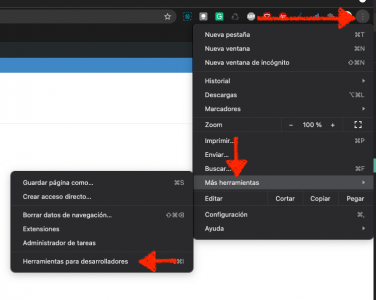
Tienes la herramienta para desarrolladores:
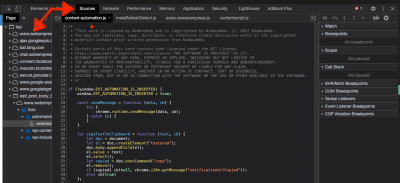
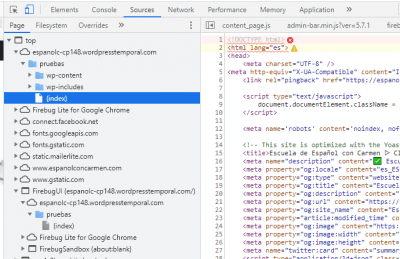
.- En al pestaña Sources podrás ver un listado de los directorios:
-> https://support.google.com/campaignmanager/answer/2828688?hl=es
Un saludo
@pepesoler Muchas gracias y, por favor, disculpa mis pocos conocimientos. Estoy utilizando Divi. Y con la herramienta para desarrolladores encuentro el fichero index.html que creo es el que necesito localizar. Sin embargo buscando en el administrador de archivos de CPanel no lo encuentro en la carpeta wp-includes
Gracias
Hola Gabriel.
Dime exactamente que es lo que quieres realizar o lo que estas buscando.
El archivo index que se encuentra en al mayoría de directorios solo se utiliza para proteger ese directorio.
Un saludo
@pepesoler Sí, claro. Quiero instalar un preloader sin plugin y siguiendo las instrucciones tengo que identificar el fichero donde tengo la etiqueta <body> para incluir el código html antes de <header> y también debo incluir CSS en body de la hoja de estilos.
Gracias
Hola Gabriel.
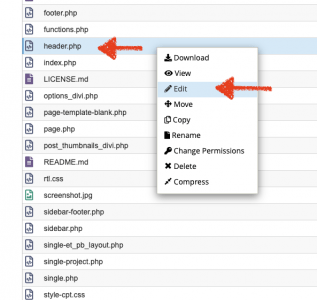
No sé que código es el que tienes que añadir pero bueno lo que indicas es para añadirlo en el archivo header.php que encontraras en wp-content -> themes -> tu_plnatilla.
El archivo header.php es el que contiene todo la cabecera y se carga en todas las paginas de la web.
Sobre el CSS puedes añadirlo en apariencia -> personalizar -> CSS adicional.
Tienes que ir con cuidado a la hora de añadir código en lso archivos y siempre descargar el original antes de añadirlo el código paar tener una copia.
Un saludo
Hola Gabriel.
Nada, Gracias a ti por contactar 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo