Hola buenas tardes:
Hace días creé un fabicon y ahora me gustaría cambiarlo, pero no recuerdo cómo lo hice. Alguien me puede decir cómo se cambia por favor?
Gracias,
Raquel Pujol
Contenido solo visible a usuarios registrados
¡Hola @pepesoler!
https://cocina15-cp84.wordpresstemporal.com/programa/
Mira a ver si esta si carga. Mietras yo voy a buscar en apariencia.
Gracias.
Raquel Pujol
Hola Raquel,
Nos comentas si fue posible hacer el cambio, estaremos atentos
Saludos
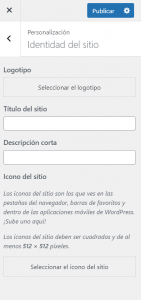
Hola Bruno, me temo que me he equivocado yo al hacer la pregunta. No se trata de mi favicon, o del icohno del sitio, que ese no lo quiero cambiar. Sino de una imágen que me sale por defecto que en su momento asocié a la URL de mi blog y ahora no se cómo ni donde lo hice, ni cómo se llama eso. Por ejemplo, si pongo un enlace de mi URL en la pantalla de mi móvil, me sale asociado a esa imágen. Yo no se si eso es un gravatar o que fuie lo que creé. Pero no me gusta y ahora no sé cómo cambiarlo.
Raquel Pujol.
Hola @pepesoler, me temo que me he equivocado yo al hacer la pregunta. No se trata de mi favicon, o del icono del sitio, que ese no lo quiero cambiar. Sino de una imágen que me sale por defecto, que en su momento asocié a la URL de mi blog y ahora no se cómo ni donde lo hice, ni cómo se llama eso. Por ejemplo, si pongo un enlace de mi URL en la pantalla de mi móvil, me sale asociado a esa imágen. Yo no se si eso es un gravatar o que fue lo que creé. Pero no me gusta y ahora no sé cómo cambiarlo.
Raquel Pujol.
https://cocina15-cp84.wordpresstemporal.com/programa/
Hola Raquel,
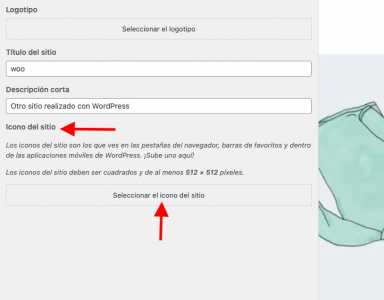
Vale entiendo la confusión sin embargo para poder visualizar mejor lo que deseas modificar podrías dejarnos unas capturas? serian de gran ayuda.
Nos comentas, Saludos
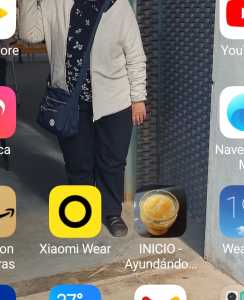
@bruno-vichetti ese icono es una imágen que puse en su día de un bote de mermelada de pera. Y está en el enlace a la url en una de las pantallas de mi móvil.
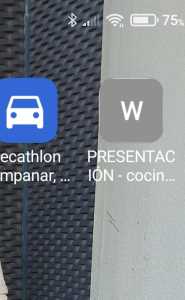
He probado ahora mismo a volver a pegar un enlace directo a mi url en la pantalla de mi móvil y ya no me aparece el vasito con la mermelada, y me aparece esto.
la W de Wordpress. Puede que sea porque he hecho limpieza en la bibilioteca de medios y he quitado la imágen del vaso de mermelada anterior.
De cualquier forma. No sé como lo hice ni sé cómo volver a oner esta vez una imágen ya definitiva.
Perdonad la confusión.
Raquel Pujol.
Hola Raquel,
En este caso usualmente los temas tienes opciones adicionales donde añadir el APP icon para tu sitio web, twenty twenty usualmente no tienes esta opción por lo que debes añadirlo a través de un código que puedes añadir con el plugin Code Snippets
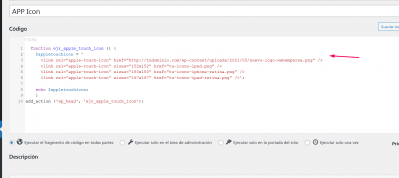
Una vez instalas y activar el plugin debes ir al apartado Fragmentos de Código y Añadir uno nuevo, dentro de este debes añadir el siguiente codigo
function ejr_apple_touch_icon () {
$appletouchicon = '
<link rel="apple-touch-icon" href="https://tudominio.com/wp-content/uploads/2021/05/nuevo-logo-webempersa.png" />
<link rel="apple-touch-icon" sizes="152x152" href="tu-icono-ipad.png" />
<link rel="apple-touch-icon" sizes="180x180" href="tu-icono-iphone-retina.png" />
<link rel="apple-touch-icon" sizes="167x167" href="tu-icono-ipad-retina.png" />';
echo $appletouchicon;
}
add_action ('wp_head', 'ejr_apple_touch_icon');
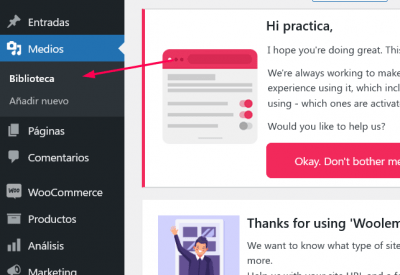
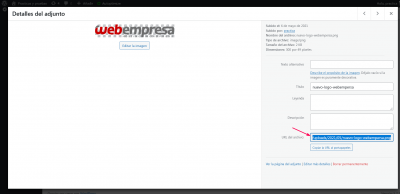
Ten en cuenta que debes crear los iconos de tu sitio web de acuerdo a cada dispositivo y sustituir la URL de estos por lo que crees, por ejemplo estos iconos puedes subirlos Medios -> Biblioteca y copiar la url de este
Guarda los cambios y verifica si con ello logras añadir lo que deseas
Un Saludo
Gracias @karen, lo voy a intentar a ver si soy capaz de crearlo. desde luego en tu explicacion y con elcódigo escrito que me has puesto lo veo claro.
Cuendo pueda lo intento y te digo algo.
Muchas gracias,
Raquel Pujol.
Hola Raquel,
Gracias a ti, siempre encantados en ayudarte
Quedamos atentos como ha ido todo
Un Saludo