Hola,
Me gustaría que el widget del filtro de productos de la tienda: https://persianaonline.com/clon/tienda/ apareciera en la parte superior (antes de los productos) y no en la inferior, ¿cómo puedo hacerlo?
Gracias
Contenido solo visible a usuarios registrados
Hola Rafael,
Prueba agregar este código CSS:
@media only screen and (max-width: 600px) {
.woocommerce.woocommerce-page div#content-area {
display: flex;
flex-direction: column-reverse;
}
}
Para agregarlo puedes hacerlo por medio de cualquier método ya sea por Apariencias > personalizar > css adicional, o Divi > opciones del tema > css personalizado.
Un saludo
Sigue apareciendo abajo
Hola Rafael,
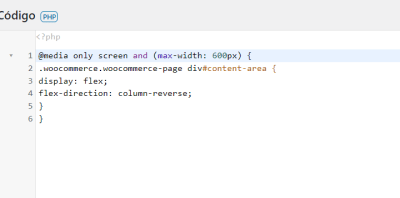
Compártenos una imagen de como lo estás agregando? al inspeccionar tu sitio no veo el código agregado recuerda vaciar las caches cuando hagas cambios en css.
Un saludo 🖐️
Hola Rafael,
Esta interfaz es la del plugin code snippet, por favor agregala en Apariencias > personalizar > Css adicional, al final del todo. Agrega también este pequeño cambio:
@media only screen and (max-width: 600px) {
.woocommerce.woocommerce-page div#content-area {
display: flex !important;
flex-direction: column-reverse !important;
}
}
Un saludo 🖐️