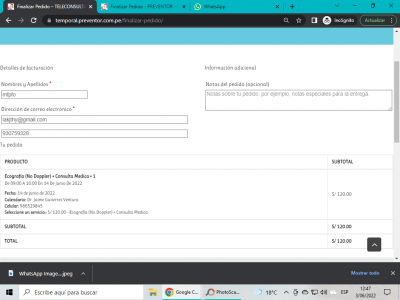
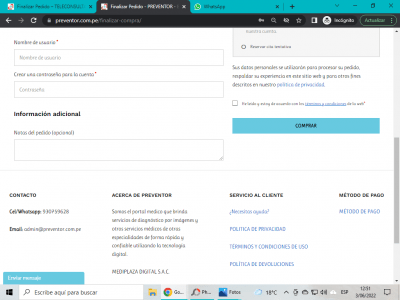
buenas tardes, actualmente mi pagina de finalizar pedido se muestra asi :
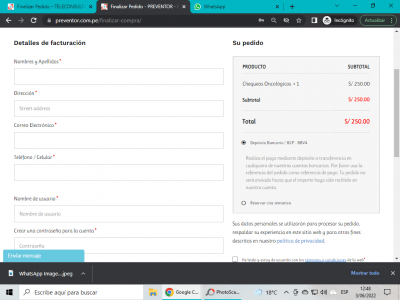
como podria hacer para que se muestre asi:
Es decir al lado izquierdo los detalles de facturacion y al lado derecho el detalle del producto
Los campos donde va a llenar el usuario no estan alineados son anchos pero no tan altos,
EN DETALLE DE PRODUCTO, ESE CUADRO A LAS BORDES DE LA TABLA LE PUEDO PONER UN COLOR ROJO ? Y FONDO PLOMO? EN VEZ DE BLANCO?
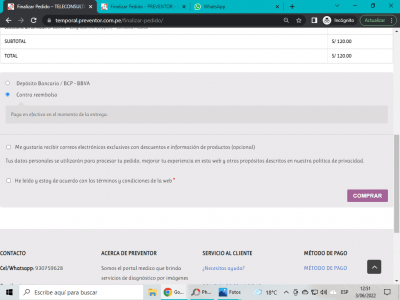
y al boton de comprar como lo pongo de color rojo fondo MAS ANCHO COMO ESTE
Contenido solo visible a usuarios registrados
Hola Jaime,
Perfecto, me alegra que validaras el error, ahora bien con respecto a tus consultas
LOS CAMPOS NOMBRES Y CORREO APAREZCAN EL MISMO ANCHO QUE EL CAMPO NOTAS DEL PEDIDA
Prueba los siguientes CSS
#customer_details .col-1 {
width: 100% !important;
}
EL BOTON COMPRAR OCMO CAMBIO DE COLOR POR FAVOR
Estos estilos deberías poder cambiarlos segun el tema activo pero vamos a hacerlo desde CSS
.woocommerce button.button.alt{
background-color: #67c9e0 !important;
color: #fff;
}
En el "background-color" definimos el color del fondo del boton y en "color" el que corresponde al texto del boton
Saludos!
POR FAVOR
Que tal Jaime,
Has aplicado los estilos que te hemos sugerido anteriormente? recuerda confirmarnos por favor y continuar tus nuevas consultas en otro tema para no extender mucho mas este
Saludos!