Hola, buenas noches
No sabia en que parte del foro poner mi consulta, pero la consulto por aqui porque es lo mas cercano a mi situacion en Google search console.
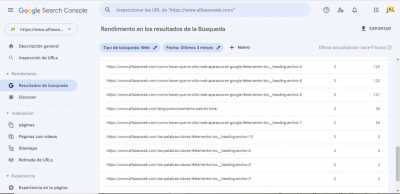
Estoy revisando Google Search Console -->Rendimiento---->Resultados de Búsqueda y me aparece esta lista de #elementor-toc__heading-anchor-4(3, 6, 8, 0 etc), qué significan y como puedo corregirlo.
agrego imagen. Muchas Gracias.
Contenido solo visible a usuarios registrados
Hola Tony,
Estas URL parecen ser algunas anclas de algun widget añadido de Elementor, revisa dentro de tu sitio web específicamente en la URL que menciona Google que enlace tienes añadido y hace referencia a estos enlaces.
Por lo que veo es específicamente los enlaces a la tabla de contenido que añade Elementor en tu sitio web
Revisa si puedes personalizar esta tabla para que haga referencia al título del contenido de tu tabla de índice.
Saludos
@karen muchas muchas gracias verdaderamente. Pero como aun hay cosas que estoy aprendiendo, seria posible saber un poco mas cual es la forma correcta de corregirlo? Perdón mi ignorancia. Muchísimas Gracias nuevamente.
Hola Tony,
Esto es un bug del widget de Elementor Pro que se ha hablado dentro de esta entrada → Contenido solo visible a usuarios registrados
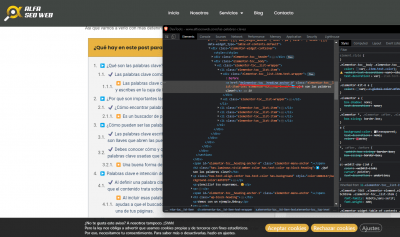
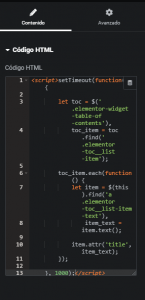
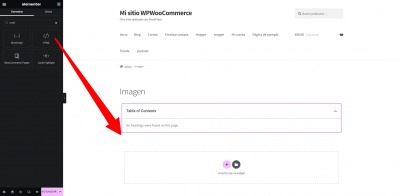
Luego de ello donde tengas tu tabla añadida necesitas añadir el siguiente script de JS, puedes añadirlo mediante el widget de Código de Elementor
Luego debes guardar los cambios y comprobar si toma el ID correcto de la tabla, el código function puedes añadirlo en el tema hijo de tu sitio web o a través de un plugin como code snippets
Verifícalo y nos comentas como va todo
Un Saludo
@karen woauuu!!!
Karen y si se " aregla" haciendo esto que dices : personalizar esta tabla para que haga referencia al título del contenido de tu tabla de índice.
Se solucionaria?
y si agrego esas lineas de código con html , debo hacerlo para cada post?
otra cosa no tengo hello thema hijo, ya el SEO que uso no admite el tema hijo. Entonces si lo subo directamente al archivo funtions, seria para una sola vez ?
Por este "error" no ha pasado con los otros post que también tenemos tablas?
que pasa si se borra el post y se hace nuevamente?
Muchas gracias estimada Karen.
Hola Tony,
En este caso si no tienes una plantilla general para todos tus post necesitas añadirlo en todas las partes donde tengas la tabla, por otro lado, si no tienes el tema hijo de tu tema puedes añadirlo en el tema principal, aunque es algo que no recomiendo ten en cuenta que cuando actualices el tema cualquier código añadido en el function será reemplazado por el archivo original del tema si ningún código adicional.
Ten en cuenta que este no es un error si no la funcionalidad de la tabla, lo que sucede es que Google indexa estas URL y por ello se muestran de esta forma.
Un Saludo
@karen siii tengo una plantilla genral para todos los post. Como seria entonces el proceso usando la plantilla base?
Muchas Gracias.
Hola Tony,
En este caso solo necesitas añadir el código en el archivo function.php de tu tema (o como desees añadirlo ya sea con el plugin de code snippets) luego de ello editas la plantilla donde tienes la tabla del índice de tus post y añades el script que te comento con el widget de HTML.
Guarda los cambios y revisa si se aplica a todas tus entradas.
Verifica esto y nos comentas como va todo
Un Saludo
@karen gracias.
Por favor cual ese código que debo agregar al archivo function.php ? Ya que en el enlace que me haz compartido https://github.com/elementor/elementor/issues/10052 hay demasiada informacion y no se distingui ese " codigo " dentro de tanta informacion.
Luego mi pregunta seria donde agrego esé codigo , es decir la ubicacion, arrriba de ..., debajo de ...
Muchisimas Gracias Karen.
Hola Tony,
El código que debe añadir en el funcion.php de tu tema es el que te indicó en este enlace
Ver código function → Contenido solo visible a usuarios registrados
Este código debes añadirlo al final del todo, una opción más sencilla es hacerlo mediante el plugin de code snippets, puedes ver más como funciona esto en el siguiente enlace que te comparto → https://www.webempresa.com/blog/que-son-los-snippet-y-como-introducir-nuevas-funcionalidades-en-tu-wordpress.html
Un Saludo