Buenos días,
Revisando la consola, aparece 1 error precedido de una advertencia que se repite en muchas URLS de la web.
El error viene precedido de la advertencia: "jquery.Deferred exception: gtag is not defined ReferenceError: gtag is not defined
Y seguidamente viene el error: "Uncaught ReferenceError: gtag is not defined"
Os adjunto pantallazo de la advertencia y del error.
Este "jquery" coincide también con un mensaje que me sale en google pagespeed con el siguiente mensaje: "Elimina los recursos que bloqueen el renderizado", también os adjunto pantallazo.
¿Podéis ayudarme para solventar estos errores? parece que tengan conexión.
Muchas gracias,
Francisco
Contenido solo visible a usuarios registrados
Hola Francisco.
Cuando un visitante accede a tu sitio, el navegador empieza a cargar la parte superior del código de la web y lee hacia abajo. Si en ese proceso, se encuentra con un archivo CSS o JavaScript, necesita dejar de «leer» mientras espera para descargar y procesar ese archivo.
Para eliminar este comportamiento podemos utilizar dos plugins Autoptimize ( veo que ya lo tienes instalado ) y Async JavaScript
Una vez instalados los dos plugins:
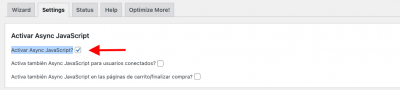
.- Accede Ajustes -> Async JavaScript
.- Selecciona la casilla Activar Async JavaScript que encontraras la parte superior.
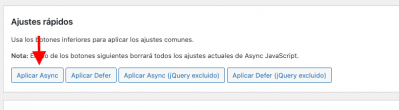
.- Selecciona la opción Aplicar Async
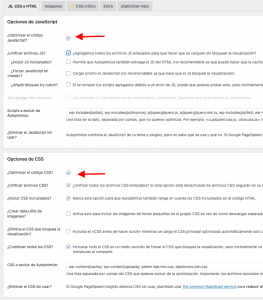
.- Accede Ajustes -> Autoptimize y comprueba que tengas tanto la optimización de CSS como la de JS seleccionadas.
Comprueba si con eso mejora.
Un Saludo
Hola @pepesoler , gracias por tu ayuda,
He seguido tus instrucciones y siguen apareciendo en consola esa advertencia y ese error.
Sin embargo, en el Pagespeed ya no aparece el "Elimina los recursos que bloqueen el renderizado", algo que debería mejorar el rendimiento de la web.
Ahora mismo mi configuración quedaría de la siguiente manera:
- Autoptimize: activadas la optimización tanto de js como cs
- Ansync javascript: aplicado el async
- WP Rocket: tengo activado el "retraso en la ejecución del js" , excluyendo a los archivos ((?:/wp-content/|/wp-includes/)(.*)), además de google tag manager y analytics.
Si ves algo incoherente en esta configuración te agradecería me lo advirtieses. Pero de momento parece que funciona y la optimización en pagespeed ha mejorado gracias al "async javascript" a falta de hacer más comprobaciones.
Muchas gracias como siempre,
Francisco
Hola Francisco.
Los Errores de la consola suelen ser provocados por algún plugin o incluso la propia plantilla.
Tienes que ir desactivando los plugins hasta encontrar el que te esta provocando ese aviso.
Un saludo
Hola Francisco.
Ok, dejo el hilo abierto por si necesitas retomarlo.
Un saludo