Buenas noches.
Para mi sitio web estoy usando Lovecraft como "theme". Sé que la imagen de cabecera se puede cambiar y personalizar en "Apariencia ---> Personalizar ---> Imagen de la cabecera".
Cuando estoy en la vista de Wordpress "Apariencia ---> Personalizar" me sale, casi en tiempo real, cómo quedará la imagen de cabecera. Sin embargo, cuando la doy por definitiva dándole a "Publicar" la imagen de cabecera no queda exactamente igual que en la vista de Wordpress "Apariencia ---> Personalizar". Es aproximadamente igual, pero no exactamente igual. Esto me hace difícil el diseño personalizado de la imagen de cabecera, teniendo que usar métodos de "prueba y error" que me resultan bastante farragosos.
No sé si existe algún tip o recomendación especial para esto.
Si me pudierais ayudar, os estaría agradecido.
Contenido solo visible a usuarios registrados
Que tal Miguel Ángel,
El comportamiento del theme puede variar por muchos factores, entre ellos la edición de opciones desde "Apariencia", como pueden influir estilos personalizados, entre otras cosas.
Puedes enviarnos captura de como visualizas la version desde "Apariencia" y cual es el resultado que deseas lograr y con gusto te apoyamos en lograrlo
Saludos!
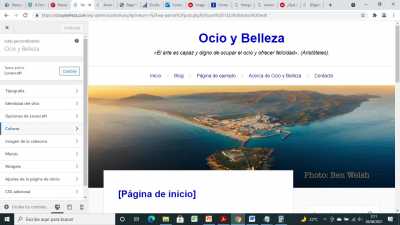
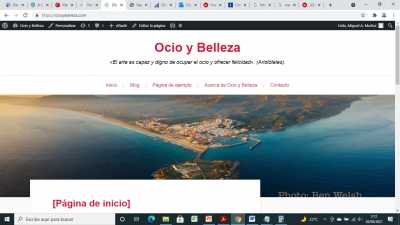
Adjunto dos capturas de pantalla; una es una visualización desde "Apariencia" y otra desde la "Página de inicio" (página aún sin completar).
Por ejemplo, un defecto que se ve es que el texto "Photo: Ben Welsh" aparece recortado, cosa que no sucede en la visualización desde "Apariencia".
También veo más nítida la imagen desde "Apariencia". Supongo que esto es porque la imagen original es de 1167x540 px mientras que el tamaño recomendado para el tema Lovecraft es 1280x444.
Hola Miguel Ángel,
Lo que sucede en el caso de la imagen es que al ser responsive se adapta a la resolución de la pantalla y si bien se ajusta en la previsualización donde la resolución esta algo mas angosta pues al expandirse se mueve.
Ajustar fondos con elementos como por ejemplo textos en una posición en especial suele ser una tarea algo mañosa por ello para fondos responsive se utilizan imágenes de fondo neto y el elemento a destacar se añade aparte, sin embargo podríamos intentar ajustar el fondo con CSS pero no puedo visualizar mas alla ya que tu sitio esta en modo mantenimiento.
Si nos permites entrar podremos darte mayores sugerencias
Saludos!
Sí. He levantado provisionalmente el "Modo Mantenimiento/Construcción". En la Biblioteca de Medios se pueden encontrar dos versiones de la imagen que se quiere que sea de cabecera. Una tiene el tamaño sugerido por Lovecraft (1280x444 px) y la otra es la imagen original (1167x540 px).
Hola Miguel Angel,
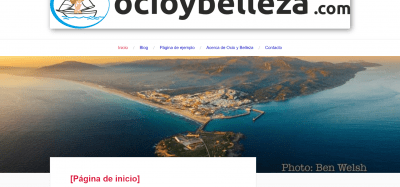
¿Puedes indicarnos que deseas ajustar de la imagen?, actualmente al ingresar a tu sitio web la veo de la siguiente forma
Ten en cuenta como comenta bruno que la imagen se adapta al contenedor donde se esté configurando de forma que sea responsive en diferentes dispositivos, una opción que puedes probar si deseas que la imagen se vea completa es modificar el alto del contendor de la imagen, para ello puedes probar con el siguiente código CSS que debes añadir en el apartado de Apariencia -> Personalizar -> CSS Adicional
.header-image {
max-height: 450px;
}
El resultado podría ser por ejemplo
Verifica si con esto logras modificar lo que deseas
Un Saludo
Disculpas por el enorme retraso en responderos.
Probando, de manera mañosa y siguiendo vuestras indicaciones he conseguido obtener lo que deseaba.
Por mi parte doy este tema por cerrado.
Muchas gracias y un saludo cordial. 🙂
Hola Miguel Angel,
Enhorabuena has logrado configurar lo que necesitas, siempre es un placer poder ayudarte
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊